Anche se la SEO tecnica è un argomento che solo alcuni di noi consulenti SEO utilizziamo rigorosamente, è parte integrante della vita di tutti gli imprenditori o aziende che hanno deciso di iniziare una strategia SEO o una consulenza SEO.
Dopo tutto, quale aspetto della SEO non è tecnico?
Per semplificare l’argomento “SEO Tecnica” ho deciso di creare una checklist. Ho cercato di coprire, nel modo più efficace possibile, molti aspetti importanti della SEO Tecnica e in grado di rendere il tuo sito web:
- facile da usare,
- efficiente,
- visibile nei risultati di ricerca (SERP),
- funzionale e comprensibile.
SEO Tecnica: La checklist base
Tempo di Caricamento del Sito Web:
- Migliora il tempo di risposta del server.
- Ottimizza e riduci le dimensioni delle immagini senza alterare l’aspetto visivo.
- Minimizza Javascript e CSS che bloccano il rendering.
- Limita il numero di risorse e richieste HTTP.
- Imposta una cache del browser.
- Riduci il numero di reindirizzamenti ed elimina i loop di reindirizzamento.
- Evita di sovraccaricare il tuo sito con troppe cose.
Funzionalità e Usabilità del Sito Web:
- Assicurati che il tuo sito web sia ottimizzato per i dispositivi mobili.
- Costruisci URL compatibili con i motori di ricerca.
- Usa il protocollo sicuro – HTTPS.
- Imposta la versione preferita del sito.
- Imposta correttamente i reindirizzamenti 301 dopo la migrazione del sito.
- Assicurati che le tue risorse siano scansionabili.
- Testa il tuo file Robots.txt per mostrare a Google il contenuto giusto.
- Verifica il contenuto indicizzato.
- Rivedi la tua Sitemap per evitare che diventi obsoleta.
- Esamina le risorse bloccate.
- Ottimizza il tuo budget di scansione.
- Usa hreflang per la lingua e gli URL regionali.
- Assicurati che il tuo tracciamento funzioni correttamente.
- Ottimizza l’architettura del tuo sito web.
- Correggi gli errori HTTP.
Ottimizzazione dei Contenuti:
- Reindirizza o sostituisci link e risorse non funzionanti.
- Controlla i link interni per migliorare le tue possibilità di posizionarti più in alto sui motori di ricerca.
- Elimina i contenuti duplicati.
- Usa i dati strutturati per aiutare i motori di ricerca a comprendere i tuoi contenuti.
- Ottimizza i contenuti per i featured snippet.
- Valuta Google Discover.
- Mantieni un numero ragionevole di link sulla pagina.
- Evita di canonizzare le pagine del blog.
La UX:
- Aggiungi breadcrumb per una migliore navigazione.
- Testa il tuo sito su quante più piattaforme e dispositivi possibile.
SEO Tecnica Capitolo 1: Tempo di Caricamento del Sito Web
Sul web, il tempo è essenziale. I siti web di tutto il mondo si caricano piuttosto lentamente, con una media di 19 secondi per il caricamento su una rete mobile non 5G. I test hanno confermato che circa il 55% degli utenti abbandona un sito web se non si carica in meno di 3 secondi.
Se il tuo sito web si carica lentamente, potresti perdere molti visitatori.
Nota bene: non provare a ottimizzare il tuo sito web senza l’aiuto di un esperto SEO.
Assicurati di avere un backup adeguato dei file e del database prima di iniziare a far testare queste opzioni al miglior consulente SEO o alla migliore agenzia SEO.
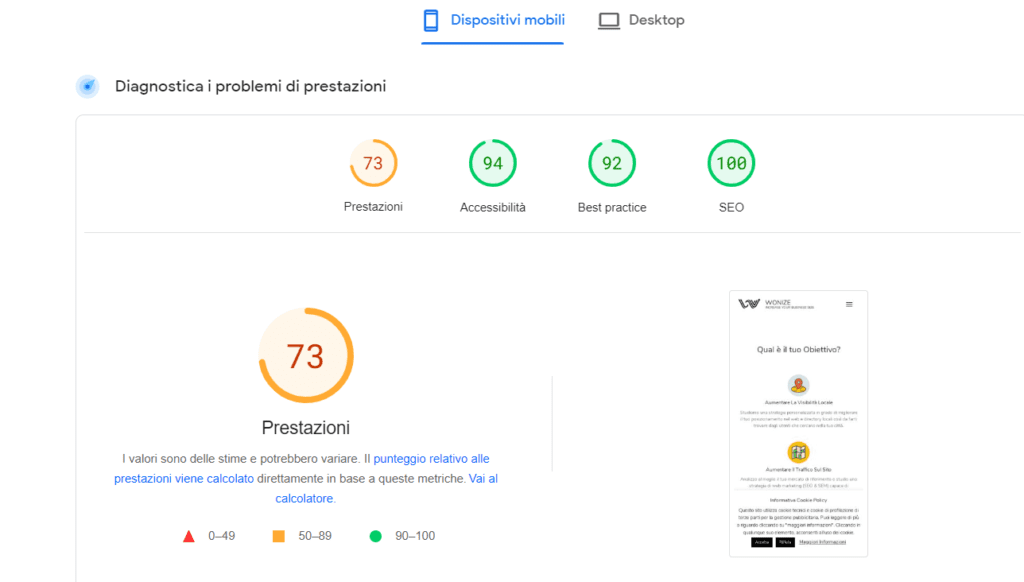
Quando parliamo di velocità, ci sono alcune cose che devi considerare per rendere il tuo sito efficiente e di facile accesso per i tuoi utenti. Un tempo di caricamento veloce significa avere un tasso di conversione più elevato e frequenze di rimbalzo inferiori. Per questo, ho selezionato alcuni suggerimenti che dovresti integrare per l’ottimizzazione della velocità. Utilizzando lo Speed Test di Google, puoi eseguire analisi semplici e brevi del tempo di caricamento del tuo sito web.

Lo strumento è migliorato nel corso degli anni e ora ti permette di visualizzare grafici utili anche per siti web di grandi dimensioni. Ti permette anche di monitorare le metriche Core Web Vitals.
La distribuzione del caricamento della pagina utilizza due metriche delle prestazioni incentrate sull’utente: il first contentful paint (FCP) e DOMContentLoaded (DCL). Il first contentful paint contrassegna il primo bit di contenuto presente sullo schermo quando il browser inizia a eseguire il rendering dei pixel. Il DOMContentLoaded segna il momento in cui il DOM è pronto e non ci sono fogli di stile che bloccano l’esecuzione di JavaScript. Queste due metriche mostrano esattamente quale percentuale del contenuto si carica più velocemente e quella che necessita di miglioramenti.
Migliora il Tempo di Risposta del Server
Il tempo di risposta del server si riferisce al periodo di tempo necessario per caricare il codice HTML per iniziare il rendering della pagina dal tuo server. Fondamentalmente, quando accedi a una pagina, invii un messaggio al server e il tempo necessario per mostrarti quell’informazione è considerato il tempo di risposta del server. Ci sono molte ragioni per cui un sito web ha un tempo di risposta lento. Google ne annuncia solo alcuni. Esistono però dozzine di potenziali fattori che possono rallentare la risposta del tuo server: query di database lente, framework, librerie, carenza di risorse CPU o carenza di memoria. Il tempo di risposta del server dipende dal tempo necessario ai bot di Google per accedere ai dati. Google dice che dovresti mantenere il tempo di risposta del server sotto i 200 ms. Ci sono 3 passaggi che devi seguire per testare e migliorare il tempo di risposta del server:
- Innanzitutto, è necessario raccogliere i dati e verificare perché il tempo di risposta del server è elevato.
- In secondo luogo, occorre misurare il tempo di risposta del server per identificare e correggere eventuali futuri problemi delle prestazioni.
- Infine, va monitorata qualsiasi regressione.
Molte volte, il motivo per cui un sito web si carica lentamente è il server stesso. È molto importante scegliere un server di alta qualità fin dall’inizio. Spostare un sito da un server a un altro potrebbe sembrare facile in teoria, ma può essere accompagnato da una serie di possibili problemi come limiti di dimensione dei file, versioni PHP errate e così via. La scelta del server giusto può essere difficile a causa dei prezzi. Se sei una multinazionale, probabilmente hai bisogno di server dedicati, che sono costosi. Se hai appena iniziato con un blog, probabilmente saranno sufficienti i servizi di hosting condiviso, che di solito sono economici. Tuttavia, ci sono buoni server di hosting condiviso e cattivi server dedicati e viceversa. Basta non inseguire il più economico o il più rinomato. Alle aziende che decidono di realizzare il proprio sito web o realizzare un sito ecommerce con Wonize, consiglio sempre (tramite sistemista) il server più appropriato per non avere problemi di caricamento delle pagine web.
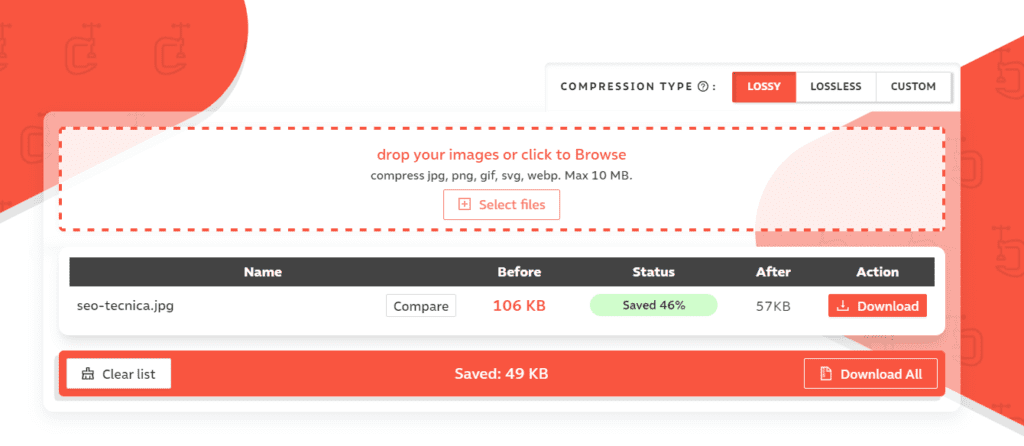
Ottimizza e Riduci le Dimensioni dell’Immagine senza Influire sull’Aspetto Visivo
Se un sito web si carica molto lentamente, una delle prime cose che vengono in mente al consulente SEO sono le immagini. Perché? Perché sono grandi. E non stiamo parlando di dimensioni sullo schermo ma di dimensioni su disco. Oltre a tutte le informazioni che un’immagine ha, come accennato in precedenza, scarica anche molti byte su una pagina, facendo sì che il server impieghi più tempo del dovuto per caricare tutte le informazioni. Invece, se ottimizziamo la pagina, il server funzionerà più velocemente perché abbiamo rimosso i byte aggiuntivi e i dati irrilevanti.

Minori sono i byte scaricati dal browser, più velocemente un browser può scaricare e visualizzare i contenuti sullo schermo. Poiché GIF, PNG e JPEG sono i tipi di estensione più utilizzati per un’immagine, esistono molte soluzioni per comprimere le immagini. Ecco alcuni suggerimenti e raccomandazioni per ottimizzare le tue immagini:
- Utilizzare PageSpeed Insights;
- Comprimi automaticamente le immagini in blocco con strumenti dedicati (tinypng.com, compressor.io, optimizilla.com)
- Utilizza un plugin specifico per ottimizzarel e immagini (WP Smush, Imsanity, SEO Friendly Images);
- Usa i formati GIF e PNG perché non fanno perdere dati. PNG è il formato desiderato. Il miglior rapporto di compressione con una migliore qualità visiva può essere raggiunto dai formati PNG;
- Converti GIF in PNG se l’immagine non è un’animazione;
- Rimuovi la trasparenza se tutti i pixel sono opachi per GIF e PNG;
- Riduci la qualità all’85% per i formati JPEG. In questo modo riduci le dimensioni del file e non influisci visivamente sulla qualità;
- Utilizza il formato progressivo per immagini superiori a 10k byte;
- Rimuovi i metadati dell’immagine non necessari (informazioni e impostazioni della fotocamera ad esempio);
- Utilizza l’opzione “Salva per il Web” da programmi di editing dedicati.
Google PageSpeed Insights consiglia di caricare nuove immagini in formato come JPEG2000 o WEBP. Tuttavia, non tutti i browser e i dispositivi visualizzano ancora bene questi formati, quindi è comunque consigliata una normale compressione delle immagini, nonostante Google si sforzi di spingerla. I formati che consigliamo in Wonize sono il PNG e JPG.
Minimizza Javascript e CSS che bloccano il rendering
È importante ridurre al minimo l’uso di Javascript che blocca il rendering, insieme a CSS e HTML.
Quando esegui un test di velocità con Google PageSpeed Insights, vedrai questo messaggio: “Elimina JavaScript e CSS che bloccano il rendering nelle tue pagine”, nel caso tu abbia alcune risorse bloccate che causano un ritardo nel rendering della tua pagina. Oltre a segnalare le risorse, lo strumento offre anche alcuni ottimi suggerimenti tecnici SEO, come:
- Rimuovere codice JavaScript che blocca il rendering;
- Ottimizzare la consegna del CSS.
Puoi eliminare JavaScript che blocca il rendering seguendo le linee guida di Google ed evitare o ridurre l’uso del blocco JavaScript utilizzando questi metodi:
- Rendere JavaScript asincrono;
- Posticipare il caricamento di JavaScript.
Se Google rileva una pagina che ritarda il tempo per il primo rendering perché contiene fogli di stile esterni bloccanti, dovresti ottimizzare la consegna di CSS. In questo caso, hai due opzioni:
- Per piccole risorse CSS esterne, è consigliabile incorporare un piccolo file CSS per aiutare il browser a visualizzare la pagina;
- Per i file CSS di grandi dimensioni, devi utilizzare “Prioritize Visible Content” per ridurre le dimensioni del contenuto visibile inizialmente, incorporare il CSS necessario per il rendering e posticipare il caricamento dello stile rimanente.
PageSpeed mostra quali file devono essere ottimizzati attraverso la tecnica di minimizzazione. Fondamentalmente, lo strumento indicherà un elenco di risorse HTML, CSS e JavaScript, a seconda della situazione.
Per ogni tipo di risorsa, hai opzioni individuali:
- HTMLMinifier per minimizzare l’HTML;
- CSSNano e csso per minimizzare i CSS;
- UglifyJS per minimizzare JavaScript.
Ci sono 2 processi che devono essere seguiti nel processo di minimizzazione:
- Comprimere i dati. Dopo aver eliminato le risorse non necessarie, devi comprimere quelle che il browser deve scaricare. Il processo consiste nel ridurre la dimensione dei dati per aiutare il sito web a caricare il contenuto più velocemente.
- Ottimizzare le risorse. A seconda del tipo di informazioni che desideri fornire sul tuo sito, crea un inventario dei tuoi file e conserva solo quelli pertinenti, per evitare di conservare dati irrilevanti. Dopo aver deciso quali informazioni sono rilevanti per te, sarai in grado di vedere che tipo di ottimizzazioni specifiche del contenuto dovrai fare. Prendiamo, ad esempio, un sito Web di modelle che deve contenere immagini con molte informazioni, come le impostazioni della fotocamera, il tipo di fotocamera, la data, la posizione, l’autore e altre informazioni. Tali informazioni sono fondamentali per questo sito Web, mentre per un altro sito Web potrebbero essere irrilevanti.
La compressione Gzip viene utilizzata per i dati basati su testo. Nel processo, puoi comprimere pagine Web e fogli di stile prima di inviarli al browser. Funziona a meraviglia per i file CSS e HTML perché questi tipi di risorse hanno molto testo ripetuto e spazi bianchi. La parte interessante di Gzip è che sostituisce temporaneamente le stringhe simili all’interno di un file di testo per ridurre le dimensioni complessive del file.
Per gli utenti che hanno deciso di creare un sito WordPress ci sono soluzioni più semplici:
- Plugin Autoptimize per correggere script e CSS che bloccano il rendering. Devi installare il plug-in e successivamente devi editare le Impostazioni. Devi selezionare la casella per JavaScript e CSS e fare clic su Salva.
- WP Rocket per correggere i file JavaScript che bloccano il rendering. Questo è un altro strumento fornito agli utenti di WordPress e richiede un po’ più di lavoro. Dopo averlo installato, devi andare sulle impostazioni e configurare il tool. Con questo plugin puoi anche ottimizzare il CSS, HTML e altre cose.
Ricorda, non farti ingannare da Google. La verità è che PageSpeed Insights è solo una linea guida. Ad esempio, PageSpeed Insights mostra Analytics e Tag Manager come file JS che bloccano il caricamento di contenuti importanti. Eppure ti costringono a metterlo nella sezione <head>. Che poi sono tool che ha creato lo stesso Google 😀
Non devi mai rimuovere qualcosa che è essenziale per il tracciamento o per la funzionalità del tuo sito solo per ottenere il punteggio massimo su PageSpeed Insights o GT Metrix e altri.
Limitare il numero di risorse e richieste HTTP
Una delle prime azioni che mi vengono in mente quando si parla di velocità del sito web è la riduzione del numero di risorse. Quando un utente accede al tuo sito Web, viene effettuata una richiesta HTTP per ogni risorsa. Pertanto, più risorse hai, più richieste HTTP verranno effettuate, il che significa che il tuo sito web sarà più lento.
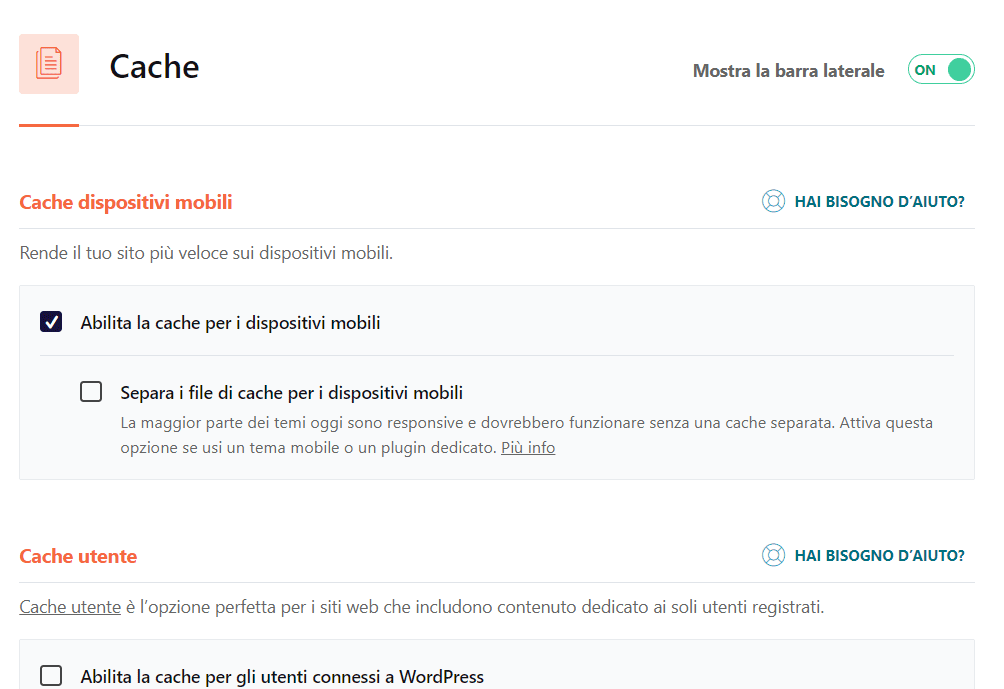
Impostare una politica di cache del browser
Un altro modo per migliorare la velocità del tuo sito web è impostare una cache del browser. La cache del browser è una tecnologia che memorizza le risorse sul computer del visitatore.

In questo modo, la prossima volta che l’utente accede al tuo sito web, il browser non dovrà scaricare tutte le risorse, il che significa che il sito web si caricherà più velocemente.
Ridurre il numero di reindirizzamenti ed eliminare i loop di reindirizzamento
I reindirizzamenti sono un altro fattore che può rallentare il tuo sito web. Ogni volta che un utente viene reindirizzato da una pagina all’altra, viene effettuata una nuova richiesta HTTP, il che significa che il sito web si caricherà più lentamente. Pertanto, dovresti ridurre al minimo il numero di reindirizzamenti e assicurarti di non avere loop di reindirizzamento. Molti strumenti SEO le chiamano catene di Loop.
Evitare di caricare il tuo sito web con troppe cose
Nel tempo, i siti web tendono a diventare intasati di immagini, plugin e funzioni inutili. Pertanto, dovresti essere attento a ciò che aggiungi al tuo sito web e assicurarti di mantenere solo gli elementi essenziali. Mi è capitato di vedere tanti siti web con 1930203 strumenti per condividere sui social i prodotti dell’e-commerce. Generano un sacco di richieste. Successivamente, facendo un’analisi, scopro che le persone usano sempre e solo i social essenziali e più famosi. L’obiettivo è fornire un’esperienza utente veloce e piacevole senza compromettere le funzionalità essenziali del tuo sito web.
SEO Tecnica Capitolo 2: Funzionalità e Usabilità del Sito Web
Dopo esserti assicurato che il tuo sito web possa caricarsi velocemente per i tuoi utenti, è il momento di vedere cosa puoi fare per migliorare la tua visibilità nei motori di ricerca o posizionamento SEO. Ci sono moltissimi aspetti che entrano in gioco, ma i seguenti sono un misto tra quelli più importanti e gli errori più comuni che fanno i proprietari di siti web o aziende che non hanno un consulente SEO per seguire il sito.
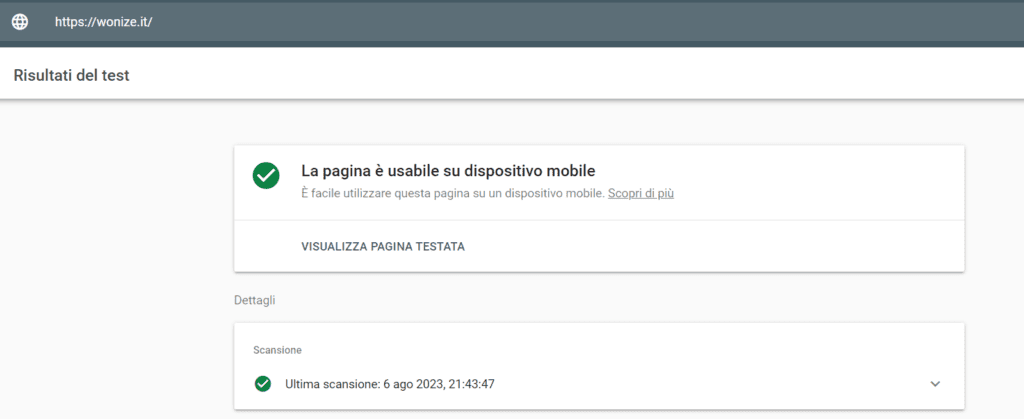
Assicurati che il tuo sito sia ottimizzato per i dispositivi mobili
Non c’è molto da dire qui. Poiché oltre il 60% di tutti gli utenti in tutto il mondo utilizza i propri dispositivi mobili per navigare in Internet, Google ha dato la priorità all’indicizzazione mobile. Quindi, dovresti assicurarti che il tuo sito web sia ottimizzato per i dispositivi mobili.
Questo di solito è inteso in termini di design, ma anche in termini di velocità e funzionalità. In genere, è preferibile avere un design responsive piuttosto che una versione mobile completamente separata, poiché il sottodominio m.site.com richiede passaggi aggiuntivi per essere implementato correttamente utilizzando il tag rel=alternate.
Puoi verificare che il tuo sito sia ottimizzato per i dispositivi mobili testandolo sulla pagina di test di ottimizzazione per dispositivi mobili di Google.

Costruisci URL SEO Friendly
Gli URL sono molto importanti ed è bene non cambiarli se non strettamente necessario. Ciò significa che devi farli ottimizzarli al meglio la prima volta. Ecco perché consiglio sempre di ingaggiare un consulente SEO prima di lanciare un sito web. È utile per gli utenti e i motori di ricerca disporre di URL descrittivi e contenenti parole chiave.
Tuttavia, molte persone spesso lo dimenticano e creano siti Web con URL dinamici che non sono affatto ottimizzati. Non è che Google non li accetti. Possono classificarsi ma, alla fine, arriverai al punto in cui dovrai cambiarli per migliorare le prestazioni, l’UX e la visibilità sui motori di ricerca.
La modifica degli URL delle pagine molto spesso provoca problemi con i motori di ricerca.
Evita di avere parametri di ricerca nell’URL. Non puoi tenere traccia di quell’URL in Analytics, Search Console e così via. Per non parlare del fatto che è difficile fare link building con un parametro di ricerca. Potresti perdere opportunità di collegamento a causa dell’aspetto dei tuoi URL.
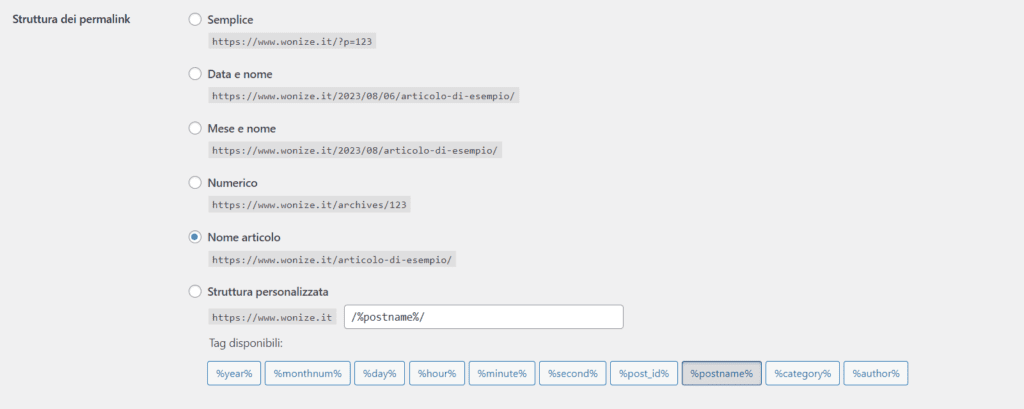
Se sei un utente WordPress, hai la possibilità di personalizzare e configurare la tua struttura di permalink.
Se dai un’occhiata alla prossima immagine, puoi vedere le opzioni che hai per la tua struttura URL.

Costruire URL SEO Friendly non è così difficile. Segui i prossimi 3 suggerimenti base per ottimizzarli:
- utilizza i trattini medi (-) invece dell’underscore (_);
- accorciarli;
- usa la parola chiave (parola chiave focus) all’interno dell’URL.
Utilizzare il protocollo sicuro – HTTPS
Il 6 agosto 2014, Google ha annunciato che il protocollo HTTPS è nel nuovo elenco dei fattori di ranking e ha consigliato a tutti i siti di passare da HTTP a HTTPS.
HTTPS (Hypertext Transfer Protocol Secure) crittografa i dati e non consente che vengano modificati o corrotti durante il trasferimento, proteggendoli al tempo stesso dagli attacchi man-in-the-middle. Inoltre, il miglioramento della sicurezza dei dati ha altri vantaggi, come:
- Aiuta il tuo sito web ad avere una spinta nelle classifiche, poiché è un fattore di ranking.
- Offre i dettagli del referrer inclusi nella sorgente di traffico “Diretto” in Google Analytics.
- Assicura agli utenti che il sito Web è sicuro da usare e che i dati forniti sono crittografati per evitare hacking o fughe di dati.
Se utilizzi HTTPS, vedrai un lucchetto prima dell’URL nella barra di navigazione.
Nel caso in cui il tuo sito web non utilizzi il protocollo HTTPS, vedrai un’icona informativa e se fai clic su di essa, un nuovo messaggio ti avviserà che la connessione non è sicura, quindi il sito web non è sicuro.
Mentre è meglio passare da HTTP a HTTPS, è fondamentale trovare il modo migliore per recuperare tutti i tuoi dati dopo aver migrato il tuo sito web.
Imposta la versione preferita del sito
Assicurati che tutte le altre versioni puntino alla versione corretta e preferita del tuo sito. Se le persone accedono a una versione, dovrebbero essere reindirizzate automaticamente alla versione corretta.
Queste sono tutte le versioni:
- http://site.com/;
- https://site.com/;
- http://www.site.com/;
- https://www.site.com/.
Quindi, se la tua versione preferita è https://www.site.com/, tutte le altre versioni dovrebbero avere un 301 direttamente a quella versione.
Imposta correttamente i reindirizzamenti 301 dopo una migrazione del sito
Quando si decide di cambiare completamente un sito web e non si intende più utilizzare lo stesso dominio, è consigliabile effettuare una migrazione del sito. Se si passa da HTTP a HTTPS e si vuole mantenere il valore dei link, è utile impostare i reindirizzamenti 301. Durante una migrazione, è essenziale gestire correttamente questi reindirizzamenti. Per non perdere molti link o ritrovarsi con pagine non funzionanti, è bene seguire una procedura precisa per i reindirizzamenti 301.
Ecco alcune raccomandazioni:
- Reindirizza i vecchi URL ai nuovi con il codice 301;
- Evita cicli di reindirizzamento;
- Rimuovi caratteri non validi dagli URL;
- Conferma la versione del tuo nuovo dominio (www o senza www);
- Comunica il cambio di indirizzo nella Search Console;
- Invia la nuova mappa del sito a Google;
- Controlla la presenza di link interrotti o risorse non funzionanti.
Assicurati che le tue risorse siano accessibili ai crawler
Se le tue risorse non possono essere analizzate dai crawler, potresti avere problemi di SEO. La fase di crawling è fondamentale, poiché precede l’indicizzazione e consente ai contenuti di essere visualizzati dagli utenti. Googlebot, ad esempio, analizza i dati e li invia all’indicizzatore. Se tutto va bene, la tua pagina apparirà nei risultati di ricerca di Google (SERP).
È fondamentale che gli utenti vedano lo stesso contenuto visualizzato da Googlebot. Se, ad esempio, i tuoi file CSS sono bloccati o se Javascript non è accessibile ai crawler, Google potrebbe non visualizzare le tue pagine come fanno gli utenti. Questo succede se ad esempio il tuo sito utilizza intensamente AJAX. In questi casi, è importante assicurarsi che il server invii a Google una versione accurata del sito.
Se non stai bloccando Googlebot, lui potrà analizzare e interpretare le tue pagine come fanno i browser moderni.
Testa il tuo file Robots.Txt
I problemi di accessibilità ai crawler sono spesso legati al file robots.txt. Testando questo file, puoi dire a Googlebot quali pagine analizzare e quali no. Puoi visualizzare il tuo file robots.txt online cercando “https://tuo-dominio.com/robots.txt”. Assicurati che i file siano ordinati correttamente. L’ideale sarebbe non avere errori. Se ci sono errori, potrebbero esserci diverse ragioni. Ad esempio, il tuo file robots.txt potrebbe bloccare completamente Googlebot o potrebbe bloccare l’accesso a determinate directory o URL. Alcuni problemi comuni potrebbero derivare da problemi di DNS, configurazioni errate del firewall o blocco intenzionale di Googlebot.
Dopo aver identificato e risolto i problemi, puoi utilizzare nuovamente lo strumento per testare il tuo sito.
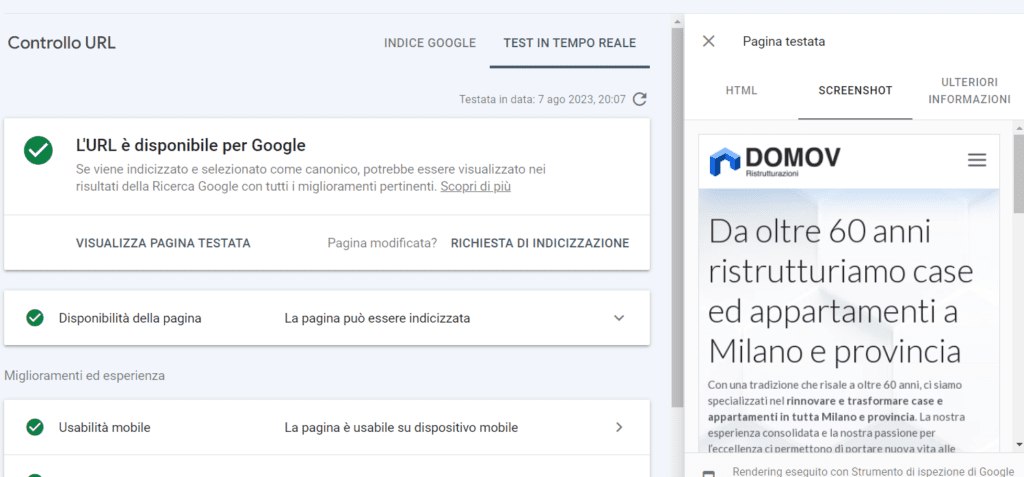
Verifica i contenuti indicizzati
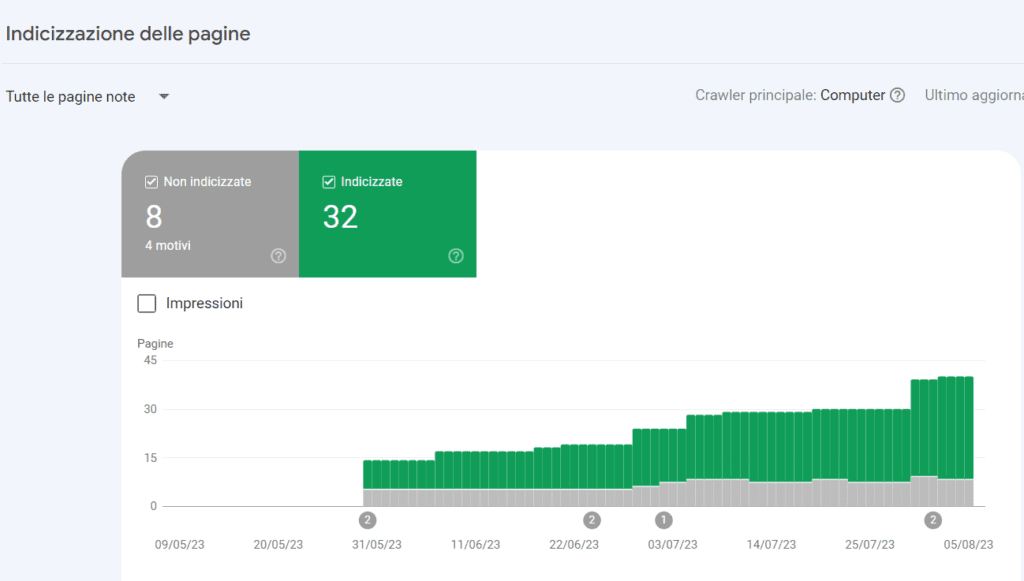
Le pagine indicizzate sono quelle che Google analizza alla ricerca di nuovi contenuti o di informazioni già note. Avere pagine indicizzate è fondamentale per il posizionamento di un sito web nei motori di ricerca. Con la Search Console, puoi ottenere informazioni sullo stato delle tue pagine indicizzate.

L’ideale sarebbe che il numero di pagine indicizzate corrispondesse al numero totale di pagine del tuo sito, escludendo quelle che non vuoi vengano indicizzate.
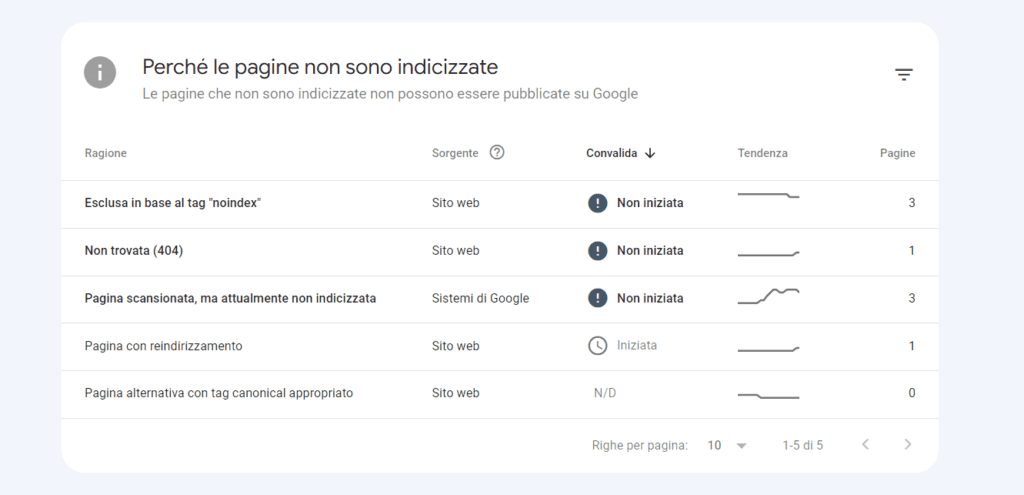
Nella dashboard sottostante Google riporta le pagine che non sono state indicizzate. In questo caso non sono state indicizzate volutamente:

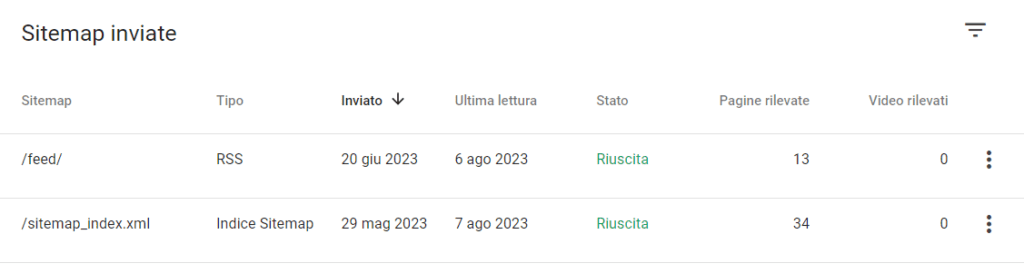
Aggiorna la tua sitemap o mappa del sito
Una Sitemap XML informa Google e gli altri motori di ricerca come Bing sulla struttura del tuo sito web. I crawler utilizzano la Sitemap per comprendere meglio la struttura del sito. È importante avere una Sitemap ben organizzata per garantire una scansione efficace. Con la Search Console o Bing Webmaster, puoi gestire e testare il tuo file Sitemap. Puoi testare una nuova Sitemap o una già esistente. In entrambi i casi, è importante aggiornare regolarmente la Sitemap, mantenerla pulita e assicurarsi che non contenga tantissimi URL.

Controlla le risorse bloccate con “Controllo URL” di Google Search Console
Gli URL hashbang (che contengono “#!”) possono ora essere verificati con “Controllo URL”. Google ha la capacità di recuperare e visualizzare gli URL hashbang attraverso la Search Console. Ma con questo strumento hai anche la possibilità di vedere come Google analizza una particolare pagine del tuo sito web e analizzare le risorse che bloccano il rendering di pagina.

Ottimizza il tuo budget di scansione
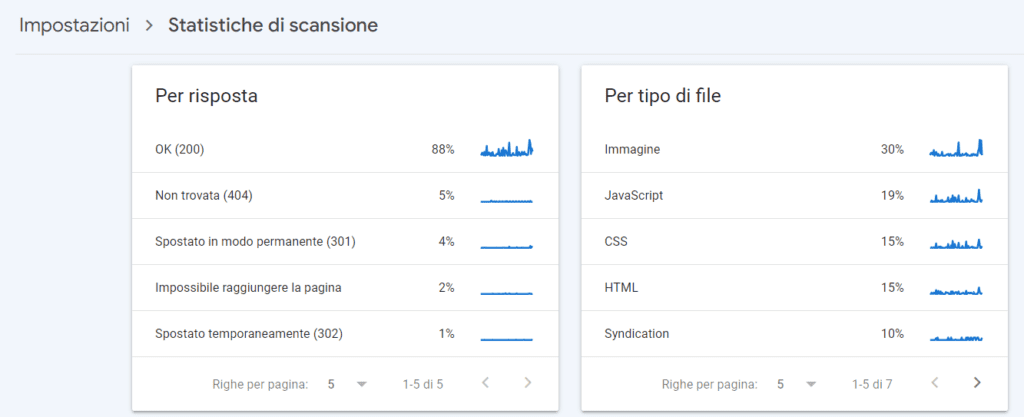
Il budget di scansione si riferisce alle risorse che vengono assegnate per la scansione da un server o al numero di pagine che vengono scansionate dai motori di ricerca in un determinato lasso di tempo. Google sostiene che non c’è motivo di preoccuparsi se le pagine vengono scansionate quotidianamente. I problemi sorgono con i siti più grandi. In quel caso è fondamentale ottimizzare il tuo budget di scansione.

Google scansiona solo un certo numero di pagine del tuo sito web e potrebbe organizzare gli URL in un ordine non desiderato (ad esempio, la pagina “Contatti” può ricevere più visite rispetto alle pagine più importanti del tuo sito). Il tuo obiettivo è mostrare a Google i contenuti più rilevanti e aggiornati.
Le azioni consigliate per ottimizzare il budget di scansione sono le seguenti:
- Controllare e correggere i soft 404 con un messaggio e una pagina personalizzata;
- Eliminare i contenuti duplicati per non sprecare il budget di scansione;
- Rimuovere le pagine danneggiate;
- Bloccare l’indicizzazione di contenuti di bassa qualità e spam;
- Mantenere aggiornata la mappa del sito;
- Ridurre i redirect;
- Eliminare le pagine che non servono.
Usa hreflang per siti Web multilingua
I tag hreflang sono usati per la lingua e gli URL regionali. Si consiglia di utilizzare gli attributi rel=”alternate” hreflang=”x” per mostrare la lingua corretta o l’URL regionale nei risultati di ricerca nelle seguenti situazioni:
- Mantieni il contenuto principale in una lingua e usa la traduzione del modello. Ideale per contenuti generati dagli utenti.
- Hai piccole variazioni regionali con contenuti simili in una lingua. Ad esempio, un sito Web in inglese per Stati Uniti, GB e Australia.
- Hai un contenuto del sito completamente tradotto, per i siti Web con versioni multilingue di ogni pagina.
In base a queste opzioni, puoi applicare più tag hreflang a un singolo URL. Assicurati che l’hreflang fornito sia valido e segui le linee guida di Google per evitare errori comuni. Gli errori di hreflang sono tra i più comuni errori di SEO Tecnica.
Assicurati che il tuo tracciamento funzioni correttamente
Monitorare il tuo sito web è fondamentale. Senza tracciare i risultati, non sarai in grado di vedere alcun miglioramento.
I problemi di tracciamento sono comuni dopo le migrazioni da HTTP a HTTPS o dopo aver minimizzato e combinato i file JS. Possono danneggiare il codice di tracciamento, causando la perdita di dati. Testa sempre i codici di tracciamento dopo aver fatto modifiche importanti.
Ottimizza l’architettura del tuo sito web
Il tuo sito web è composto da molte pagine. Queste pagine devono essere organizzate in modo tale che i motori di ricerca possano trovarle e scansionarle facilmente. Ecco dove entra in gioco la struttura del tuo sito.
Proprio come un edificio si basa su un progetto architettonico, l’architettura del tuo sito rappresenta il modo in cui organizzi le pagine del tuo portale.
Le pagine correlate sono raggruppate insieme; ad esempio, la home page del tuo blog si collega ai singoli post del blog, ognuno dei quali si collega alle rispettive pagine dell’autore. Questa struttura aiuta i crawler dei motori di ricerca a comprendere la relazione tra le tue pagine.
L’architettura del tuo sito dovrebbe anche modellare ed essere influenzata dall’importanza delle singole pagine. Più la Pagina A è vicina alla tua home page, più pagine si collegano alla Pagina A, e più “equità di collegamento” hanno queste pagine, maggiore sarà l’importanza che i motori di ricerca daranno alla Pagina A.
Ad esempio, un collegamento dalla tua home page alla Pagina A ha più valenza di un collegamento da un post di un blog. Più collegamenti alla Pagina A, più “significativa” diventa quella pagina per i motori di ricerca.
Assicurati che le pagine più importanti per la tua attività siano in cima alla gerarchia con il maggior numero di link interni.
Correggi gli errori HTTP
HTTP sta per HyperText Transfer Protocol, ma forse questo non ti interessa molto. Ciò che dovrebbe interessarti è quando HTTP restituisce errori ai tuoi utenti o ai motori di ricerca e come risolverli.
Gli errori HTTP possono ostacolare il lavoro dei robot di ricerca, impedendo loro di accedere a contenuti importanti sul tuo sito. Pertanto, è fondamentale affrontare questi errori rapidamente e in modo efficace.
Ogni errore HTTP è unico e richiede una soluzione specifica. La sezione seguente contiene una breve spiegazione di ciascun errore.
- I reindirizzamenti permanenti 301 sono usati per indirizzare in modo definitivo il traffico da un URL a un altro. Il tuo CMS ti permetterà di impostare questi reindirizzamenti, ma troppi possono rallentare il tuo sito e peggiorare l’esperienza utente, poiché ogni reindirizzamento aggiuntivo aumenta il tempo di caricamento della pagina. Cerca di evitare catene di reindirizzamento, se possibile, poiché troppe potrebbero scoraggiare i motori di ricerca dallo scansionare quella pagina.
- Il reindirizzamento temporaneo 302 è un modo per indirizzare temporaneamente il traffico da un URL a una pagina web diversa. Anche se questo codice di stato invierà automaticamente gli utenti alla nuova pagina web, il tag del titolo, l’URL e la descrizione memorizzati nella cache rimarranno coerenti con l’URL di origine. Se il reindirizzamento temporaneo rimane attivo per un periodo sufficientemente lungo, verrà alla fine trattato come un reindirizzamento permanente e tali elementi passeranno all’URL di destinazione.
- I messaggi di errore 403 indicano che l’accesso al contenuto richiesto da un utente è limitato a causa delle autorizzazioni o di una configurazione errata del server.
- Le pagine di errore 404 informano gli utenti che la pagina richiesta non esiste, perché è stata rimossa o perché hanno inserito l’URL sbagliato. È sempre una buona idea creare pagine 404 personalizzate e accattivanti per mantenere i visitatori sul tuo sito.
- L’errore 405 indica che il server del tuo sito web ha riconosciuto e comunque bloccato il metodo di accesso, generando un messaggio di errore.
- L’errore 500 Internal Server Error è un messaggio generico che indica che il tuo server web sta riscontrando problemi nel consegnare il tuo sito alla parte richiedente.
- L’errore 502 Bad Gateway è correlato a problemi di comunicazione o risposta non valida tra i server del sito web.
- L’errore 503 Service Unavailable indica che, sebbene il tuo server stia funzionando correttamente, non è in grado di soddisfare la richiesta.
- L’errore 504 Gateway Timeout significa che un server non ha ricevuto una risposta tempestiva dal tuo server web per accedere alle informazioni richieste.
Qualunque sia la causa di questi errori, è importante risolverli per mantenere soddisfatti sia gli utenti che i motori di ricerca, garantendo che entrambi ritornino sul tuo sito.
Anche se il tuo sito è stato scansionato e indicizzato, i problemi di accessibilità che bloccano utenti e bot avranno un impatto sulla tua SEO.
SEO Tecnica Capitolo 3: Ottimizzazione dei contenuti
Ora che hai affrontato i problemi generali che possono causare difficoltà nella scansione e nell’indicizzazione, puoi focalizzarti su questioni più specifiche legate ai tuoi contenuti, come pagine danneggiate, collegamenti interni e via dicendo.
Questo aspetto è cruciale se desideri davvero superare la concorrenza, specialmente nei mercati altamente competitivi.
Reindirizzamento o sostituzione di link e risorse non funzionanti
Capita a volte che le immagini di una pagina web non siano disponibili, e quindi venga visualizzata un’immagine rotta nel browser del cliente. Questo può accadere per vari motivi, e non è una situazione piacevole. Come si suol dire, un’immagine vale più di mille parole, e anche un’immagine mancante con un’icona sgradevole comunicherà qualcosa.
Alcuni webmaster sostengono che Chrome e Firefox rilevano quando le immagini non vengono caricate e lo registrano nella console, mentre altri hanno opinioni diverse.
Puoi seguire alcuni passaggi efficaci per risolvere questi problemi:
- Cerca informazioni sulle immagini correnti sulla pagina;
- Aggiorna l’immagine;
- Correggi le immagini rotte.
Nella maggior parte dei browser, se l’immagine non viene trovata, viene visualizzato il tag ALT. Questo potrebbe essere un problema se l’immagine è piccola e il tag ALT è lungo, poiché sembra che la larghezza dell’output dell’elemento non sia determinata dalla lunghezza del tag alt.
Lo stesso vale per gli URL interrotti. Anche se sul sito non appare nulla di strano, se l’utente clicca su un collegamento interrotto, avrà una brutta esperienza. Puoi vedere quali risorse sono danneggiate sul tuo sito web attraverso un SEO Audit.
Controlla i collegamenti interni per migliorare le tue possibilità di posizionarti più in alto
I link interni rappresentano la connessione tra le tue pagine e, grazie a loro, puoi costruire una solida architettura del sito web diffondendo il link juice, o link equity.
La creazione di connessioni tra contenuti simili crea la struttura del contenuto Silo. Questo metodo prevede la creazione di gruppi di argomenti e contenuti basati su parole chiave e stabilisce una gerarchia.
I collegamenti interni offrono molti vantaggi perché:
- Aprono la strada agli spider dei motori di ricerca rendendoli accessibili;
- Trasferiscono il link juice;
- Migliorano la navigazione dell’utente e offrono informazioni aggiuntive;
- Organizzano le pagine in base alla parola chiave utilizzata come anchor text;
- Evidenziano le pagine più importanti e trasmettono queste informazioni ai motori di ricerca;
- Organizzano l’architettura del sito.
Le pagine più pertinenti vengono collegate tra loro durante la scansione ripetuta e, con l’aumento della frequenza di scansione, aumenta anche il posizionamento complessivo nei motori di ricerca.
Quando controlli i collegamenti interni, ci sono quattro cose che devi verificare:
- Collegamenti interrotti;
- Link reindirizzati;
- Profondità dei clic;
- Pagine orfane.
Elimina i contenuti duplicati
Quando si parla di SEO tecnica, si pensa anche ai contenuti duplicati, che rappresentano un problema o mancata opportunità per un sito che vorrebbe classificarsi con una determinata parola chiave. Nell’analisi del sito che farà il tuo consulente SEO probabilmente ci saranno i seguenti duplicati:
- duplicati di contenuti;
- duplicati di titoli;
- duplicati di meta descrizioni;
- e forse anche duplicati di canonical (mi è già capitato).
Assicurati che i titoli, le meta descrizioni ecc siano unici e pertinenti all’interno del tuo sito web.
Per correggere i contenuti duplicati potresti creare un contenuto unico oppure applicare il tag canonical alle pagine con contenuto duplicato. Il tag mostrerà ai motori di ricerca qual è la fonte originale con il tuo tag rel=canonical. La canonizzazione di URL irrilevanti per evitare la duplicazione dei contenuti è una pratica consigliata.
Risolvere i problemi relativi ai contenuti duplicati è fondamentale, soprattutto per i siti web di e-commerce dove questa pratica è comune.
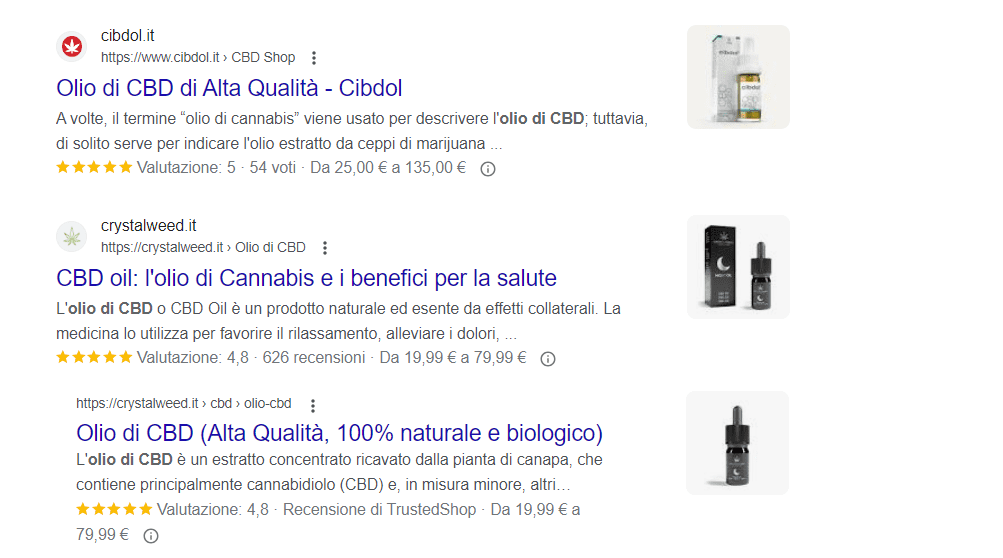
Utilizza i dati strutturati per aiutare i motori di ricerca a comprendere i tuoi contenuti
I dati strutturati rappresentano un modo per far capire a Google i contenuti del tuo sito e aiutare l’utente a selezionare e accedere direttamente alla pagina che gli interessa attraverso i rich snippet. Se un sito web utilizza dati strutturati, Google potrebbe mostrarli nei risultati di ricerca (SERP) in un modo diverso, come puoi vedere nell’immagine seguente:

Oltre ai rich snippet, i dati strutturati possono essere utilizzati per:
- Comparire nel Knowlodge Graph;
- Ottenere versioni beta e vantaggi in AMP, Google News, ecc.;
- Aiutare Google a fornire risultati dal tuo sito web basati sulla comprensione contestuale.
- E altri.
Il linguaggio utilizzato per i dati strutturati è schema.org. Schema.org aiuta i webmaster a contrassegnare le loro pagine in modi che possono essere interpretati dai principali motori di ricerca.
Se vuoi ottenere risultati di ricerca avanzati, la pagina del tuo sito deve utilizzare uno dei tre formati supportati:
- JSON-LD (consigliato);
- Microdati;
- RDFa.
Dopo aver messo in risalto i tuoi contenuti utilizzando i dati strutturati, ti suggeriamo di testarli con lo Strumento di test per i dati strutturati di Google. Testarlo ti fornirà ottime indicazioni per verificare se hai impostato tutto correttamente o se hai violato le linee guida di Google, poiché potresti essere penalizzato per l’uso di markup strutturato considerato spam.
Google non garantisce che ogni contenuto evidenziato con il markup dei dati strutturati venga visualizzato.
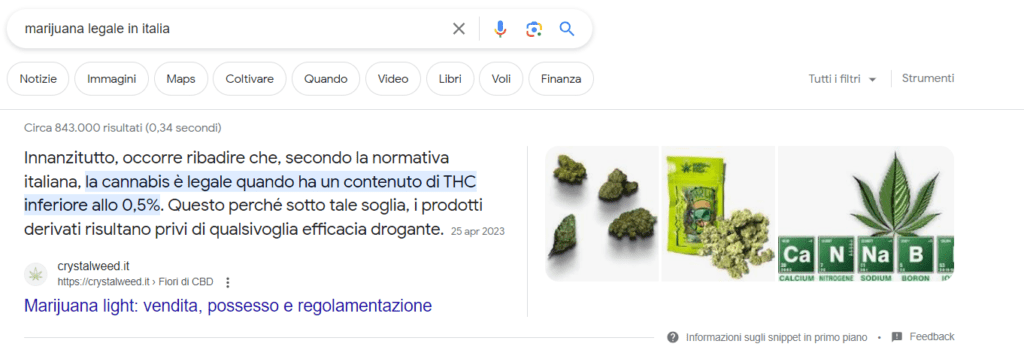
Ottimizza i tuoi contenuti per i featured snippet o snippet in primo piano
Una caratteristica unica dei risultati di ricerca, che non ha nulla a che fare con il markup dello schema, sono i featured snippet o snippet in primo piano, quelle caselle sopra i risultati di ricerca che forniscono risposte concise alle domande degli utenti.

Gli snippet in primo piano sono progettati per fornire agli utenti le risposte alle loro domande nel modo più rapido possibile. Secondo Google, fornire la risposta migliore alla domanda del ricercatore è l’unico modo per ottenere uno snippet.
Considera Google Discover
Google Discover è un elenco algoritmico relativamente nuovo di contenuti per categoria, specifico per gli utenti che navigano da dispositivi mobili. Non è un segreto che Google stia puntando sull’esperienza mobile; con oltre il 55% delle ricerche provenienti da dispositivi mobili, non è nemmeno una sorpresa. Lo strumento permette agli utenti di creare una libreria di contenuti selezionando le categorie di interesse (come film, musica o politica).
In Wonize, crediamo che il clustering degli argomenti possa aumentare la probabilità di essere inclusi in Google Discover e stiamo monitorando attivamente il nostro traffico di Google Discover in Google Search Console per verificare questa ipotesi. Ti consigliamo anche di dedicare un po’ di tempo a esplorare questa nuova funzione. Il vantaggio è una base di utenti altamente coinvolta che ha selezionato manualmente il contenuto che hai lavorato duramente per creare.
Mantieni un numero ragionevole di link sulla pagina
Nella comunità web, le pagine con 100 o più collegamenti vengono spesso associate alle “link farm”. Inoltre, l’esperienza utente (UX) è influenzata significativamente dal numero di collegamenti presenti su una singola pagina. Un contenuto pieno di link può distrarre gli utenti e non fornire loro informazioni utili. Dovresti inserire collegamenti solo dove ritieni che siano pertinenti e possano fornire informazioni aggiuntive o dove devi citare la fonte.
Se una pagina web ha molti link di qualità che puntano ad essa, quella pagina può avere molti link (anche più di 100), ma è importante ricordare i motivi per cui non dovresti avere un’enorme quantità di link su una determinata pagina.
In generale, più collegamenti ci sono sulla pagina, maggiore è la necessità di organizzare quella pagina in modo che l’utente possa trovare le informazioni che sta cercando. Inoltre, fai attenzione a cercare modi naturali per aggiungere collegamenti e a non violare le linee guida di Google per la creazione di link.
Evita di impostare come canoniche le pagine del blog alla pagina principale del blog
John Mueller ha dichiarato che l’azienda non consiglia di impostare come canoniche le sottopagine del blog alla radice del blog come versione preferita. Le sottopagine non sono una copia esatta della pagina principale del blog, quindi questa azione non ha senso.
Anche se Google rileva il tag canonico, lo ignorerà perché lo considera un errore.
Impostare le sottopagine del blog con un tag canonico che punta alla pagina principale del blog non è una configurazione corretta, poiché quelle pagine non sono equivalenti dal punto di vista di Google.
I collegamenti canonici sono spesso fraintesi e applicati in modo errato, quindi assicurati di controllare tutti i tuoi URL per un’implementazione canonica.
Ricorda che è sempre una buona idea avere un tag canonico autoreferenziale che punta alla tua pagina. Ciò garantirà che ci siano meno problemi di contenuti duplicati.
SEO Tecnica Capitolo 4: La UX
Google tiene molto alla UX (esperienza utente), quindi perché non dovresti farlo anche tu? Molti esperti ritengono che l’UX è fondamentale per la SEO, specialmente con l’avanzare della tecnologia di machine learning.
Parte della filosofia di Google è sempre stata concentrata sull’offrire la migliore esperienza possibile all’utente. Con i recenti progressi tecnologici, Google e altri motori di ricerca sono ora nella posizione migliore che mai per realizzare questa visione.
Aggiungi i breadcrumb per una migliore navigazione
I breadcrumb o briciole di pane, utilizzate da Hansel e Gretel per ritrovare la strada di casa, sono implementati dai siti web con lo stesso scopo: guidare l’utente attraverso il sito. Aiutano i visitatori a capire dove si trovano sul sito e forniscono indicazioni per una navigazione più agevole.

I breadcrumb possono migliorare l’esperienza dell’utente e aiutare i motori di ricerca a comprendere chiaramente la struttura del sito. Pur soddisfacendo la necessità di una seconda navigazione sul sito, i breadcrumb non dovrebbero sostituire la navigazione principale.
Un altro vantaggio dei breadcrumb è che riducono il numero di azioni e clic che un utente deve compiere su una pagina. Invece di andare avanti e indietro, possono facilmente utilizzare il livello o la categoria di collegamento per raggiungere la destinazione desiderata. Questa tecnica può essere applicata a grandi siti web o siti di e-commerce.
Se desideri una soluzione più semplice, puoi utilizzare plugin per WordPress, come Breadcrumb NavXT Plugin o Rank Math o Yoast SEO.
Testa il tuo sito su quante più piattaforme e dispositivi possibile
Le persone utilizzano dispositivi diversi. Se vuoi che i tuoi utenti abbiano una buona esperienza utente, devi testare il tuo sito su più dispositivi e piattaforme possibili.
Puoi iniziare con Chrome facendo clic con il tasto destro e premendo “Ispeziona”. Quindi puoi attivare o disattivare la barra degli strumenti del dispositivo e selezionare il tipo di dispositivo su cui desideri visualizzare il tuo sito.
Puoi anche utilizzare strumenti di terze parti, come ScreenFly. Tuttavia, tieni presente che questi strumenti considerano solo la larghezza dello schermo. Ad esempio, se non possiedi un dispositivo iOS, non saprai mai che i video in formato WEBM non vengono riprodotti su Safari Browser.
Devi davvero testare su diversi dispositivi e browser: Windows, iOS, Linux, Safari, Firefox, Edge, Chrome, Opera e persino il triste, vecchio e dimenticato Internet Explorer.
Se non possiedi un Android o un iPhone/iPad, vai in un negozio se necessario o trova un amico. Ogni volta che riesci a mettere le mani su un nuovo dispositivo, prenditi un minuto o due per navigare nel tuo sito web.

