Google ha deciso di modificare il suo strumento Lighthouse 10 in modo da non includere più il Time To Interactive (TTI) nelle sue metriche Core Web Vitals.
Google attribuirà un peso maggiore al Cumulative Layout Shift (CLS), per cui il CLS avrà un effetto del 25% sulla valutazione della performance totale del sito.
Lo strumento per sviluppatori di Google e Lighthouse, hanno utilizzato il TTI come metrica in passato, sebbene non sia stata impiegata in Search Console o come fattore di ranking per la SEO.
Google ha rilasciato una dichiarazione sul blog degli sviluppatori di Chrome:
In Lighthouse 10, la storica metrica Time To Interactive è stata eliminata, ponendo fine al processo di deprezzamento iniziato nella versione 8. Il peso del 10% che apparteneva alla metrica TTI viene ora assegnato alla metrica Cumulative Layout Shift, che costituirà il 25% del punteggio totale.
È altamente improbabile che questo abbia un effetto sulle classifiche di Google Search. I Core Web Vitals sono solo un piccolo fattore quando si tratta di classifiche in generale e l’attuale elenco dei Core Web Vitals è composto da largest contentful paint (LCP), first input delay (FID) e cumulative layout shift (CLS). Il TTI non era incluso.
John Mueller di Google ha confermato che la modifica discussa non influirà sulle classifiche.
Cosa sono i Core Web Vitals? Secondo la definizione di Google, si tratta di un gruppo di metriche presentate nell’anno 2020.
Tutti i proprietari di siti web dovrebbero misurare il sottoinsieme di Web Vitals che si applica a tutte le pagine web. Ogni Core Web Vital rappresenta un aspetto diverso dell’esperienza dell’utente che può essere monitorato ed è correlato a un risultato chiave per l’utente.
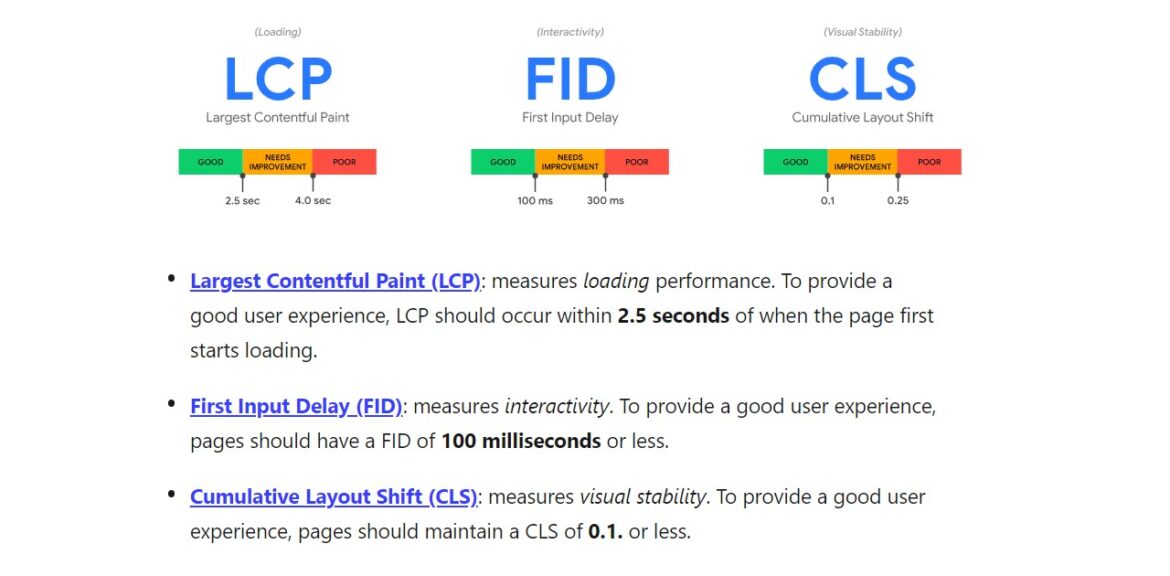
LCP: valuta le prestazioni del contenuto più grande della pagina. Per offrire un’esperienza soddisfacente all’utente, LCP dovrebbe caricarsi entro 2,5 secondi quando la pagina inizia a caricarsi.
FID: misura l’interattività. Per garantire un’esperienza utente positiva, le pagine devono avere un FID inferiore a 100 millisecondi.
CLS: valuta la stabilità visiva. Per garantire un’esperienza positiva all’utente, le pagine devono mantenere un CLS non superiore a 0,1.
Per ulteriori informazioni, Google fornisce un documento di aiuto su questo particolare rapporto.