Cosa sono i dati strutturati?
Lo schema markup è uno strumento essenziale per tutti i consulenti SEO freelance. Permette di arricchire i risultati delle ricerche, facendo risaltare le pagine web grazie a dati strutturati che migliorano la comprensione dei contenuti da parte dei motori di ricerca.
Schema.org: cosa rappresenta?
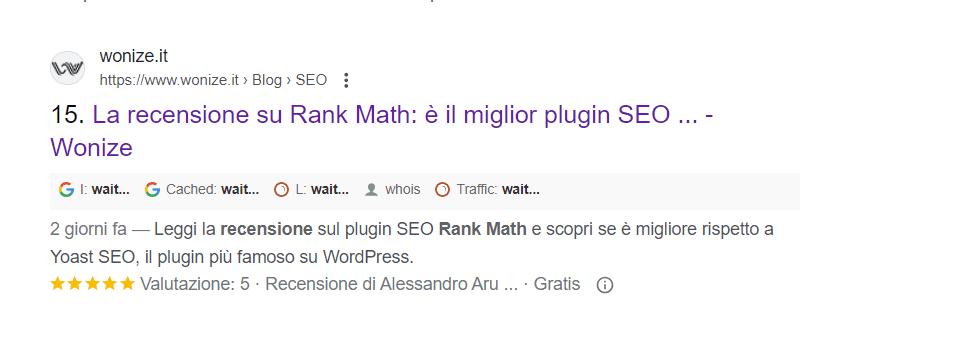
Schema.org è una collezione di vocabolari specifici, ovvero schemi, che si applicano alle pagine web. Si utilizzano questi schemi per migliorare il punteggio SEO attraverso l’utilizzo di rich snippet, che sono frammenti di informazioni più dettagliate che appaiono nei risultati di ricerca e, come dice la parola, arricchiscono lo snippet generale, formato da nome dominio, breadcrumb, titolo della pagina e meta descrizione. Nell’esempio qui sotto, è presente un rich snippet che migliora lo snippet generale e aiuta Google a capire che trattasi di una recensione di un prodotto gratuito. Oltre ad aiutare Google migliora anche il CTR, che è un fattore di ranking.

Per fare un altro esempio, prendiamo come riferimento un sito e-commerce. Se creiamo uno schema specifico per i nostri prodotti aiutiamo i motori di ricerca a distinguere e comprendere meglio le varianti di un articolo.
Il progetto di schema.org nasce nel 2011 dalla collaborazione di grandi nomi come Google, Yahoo, Bing e Yandex, promuovendo una standardizzazione dei dati strutturati online.
L’applicazione dello schema
I vocabolari di Schema.org possono essere implementati in diverse forme, tra cui RDFa, Microdata e JSON-LD, con quest’ultimo particolarmente favorito da Google per la sua facilità di gestione.
Tipi di codifica dello schema: JSON-LD, Microdata e RDFa
Esistono tre formati principali per la codifica del markup dello schema:
- Formato JSON-LD: raccomandato da Google come il formato preferito per i dati strutturati.
- Microdata: ancora supportato, ma meno consigliato rispetto a JSON-LD.
- RDFa: utilizzato quando le limitazioni tecniche impediscono l’implementazione di JSON-LD.
Implementazione di JSON-LD e alternative
In alcuni contesti, non è possibile implementare JSON-LD a causa di limitazioni tecniche, come sistemi di gestione dei contenuti datati. In questi casi, l’unica alternativa è utilizzare Microdata o RDFa per modificare direttamente l’HTML. È possibile mescolare i formati JSON-LD e Microdata, collegando l’attributo @id di JSON-LD con l’attributo itemid di Microdata. Questo metodo aiuta a ridurre la dimensione dell’HTML delle pagine.
Per esempio, in una sezione FAQ, potresti utilizzare Microdata per il contenuto testuale e JSON-LD per i dati strutturati, evitando la duplicazione del testo e riducendo così l’ingombro della pagina.
Esempio pratico di implementazione JSON-LD
Immaginiamo che tu gestisca una libreria chiamata “Libri Mundi” che è specializzata nella vendita di libri rari e da collezione. Ecco come potresti utilizzare JSON-LD per ottimizzare la tua homepage, in modo che i motori di ricerca possano facilmente comprendere e visualizzare le informazioni del tuo negozio nei risultati di ricerca:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BookStore",
"name": "Libri Mundi",
"description": "A treasure trove for rare and collectible books.",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Antiquarian Ave",
"addressLocality": "Verona",
"addressRegion": "VR",
"postalCode": "37121",
"addressCountry": "IT"
},
"telephone": "+39045553107",
"url": "http://www.librimundi.com",
"openingHoursSpecification":
[
{
"@type": "OpeningHoursSpecification",
"dayOfWeek":
[
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "18:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": ["Saturday"],
"opens": "10:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": ["Sunday"],
"opens": "Closed",
"closes": "Closed"
}
],
"geo": {
"@type": "GeoCoordinates",
"latitude": 45.438384,
"longitude": 10.991622
},
"slogan": "Find the Unfindable. Treasure the Unimaginable."
}
</script>
In questo frammento JSON-LD, il tuo negozio “Libri Mundi” è definito come un “BookStore” con informazioni dettagliate come il tipo di negozio, la descrizione, l’indirizzo, il telefono, l’URL del sito web, gli orari di apertura e anche le coordinate geografiche. Questi dettagli non solo aiutano i clienti a trovare il tuo negozio, ma danno una mano anche a migliorare la visibilità del tuo sito nei risultati di ricerca, fornendo dati strutturati che i motori di ricerca possono facilmente interpretare e utilizzare per migliorare la rappresentazione del tuo sito online.
L’aggiunta di ulteriori tipi di schema, come WebPage, Organization e NewsArticle, è facilitata dall’uso di @id per collegare i vari nodi. Ad esempio, puoi definire una pagina web che fa parte del sito web, un articolo di notizie che fa parte della pagina web, e così via. Ogni elemento può includere dettagli specifici come immagini, autori e articoli, tutti interconnessi per creare una rete informativa che i motori di ricerca possono facilmente comprendere.
Mescolare diversi formati di dati strutturati con JSON-LD
Quando utilizzi lo schema JSON-LD e riscontri che alcune parti delle tue pagine web non sono compatibili con questo formato, puoi mescolare diversi formati di schema collegandoli tramite l’attributo @id.
Quando inserisci tutti gli elementi di un live blogging, ad esempio, direttamente in uno schema JSON, rischi di duplicare il contenuto già presente in HTML sulla pagina. Questo accade perché entrambe le versioni (HTML visibile agli utenti e JSON-LD nascosto ai motori di ricerca) contengono le stesse informazioni. La duplicazione non solo aumenta la dimensione totale della pagina (il che influisce negativamente sul tempo di caricamento), ma può anche impattare negativamente su metriche SEO di Core Web Vitals come il First Contentful Paint (il tempo necessario per rendere visibile il primo contenuto della pagina) e il Largest Contentful Paint (il tempo per rendere visibile il più grande contenuto di testo o immagine).
Per evitare questi problemi, una soluzione efficace è quella di generare dinamicamente il JSON-LD quando la pagina viene caricata o utilizzare i Microdata per inserire i dati strutturati direttamente nell’HTML visibile, e poi collegare questi dati al JSON-LD tramite l’attributo @id. Questo metodo consente di mantenere i dati strutturati organizzati e di evitare contenuti duplicati.
Esempio Pratico
Ecco un esempio di come puoi organizzare il tuo HTML e JSON-LD:
HTML con Microdata
Il seguente frammento HTML utilizza il formato Microdata per il live blogging. Ogni parte del contenuto è marcata con tag specifici (itemscope, itemtype, itemprop) che definiscono i dati strutturati. L’attributo itemid serve per creare un collegamento unico che può essere riferito nel JSON-LD:
<div itemid="https://www.yoursite.com/live-blog/#live-blog" itemscope itemtype="https://schema.org/LiveBlogPosting">
<h1 itemprop="name">Live Blog sul Lancio di Nuovi Prodotti Tech</h1>
<p itemprop="description">Segui gli aggiornamenti dal vivo sul nostro evento di lancio tecnologico</p>
<meta itemprop="coverageStartTime" content="2024-01-15T09:00:00+00:00" />
<meta itemprop="coverageEndTime" content="2024-01-15T12:00:00+00:00" />
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content="2024-01-15T09:30:00+00:00">
<span>9:30 AM</span>
<p itemprop="articleBody">Annuncio del nuovo smartphone Model X.</p>
</div>
</div>
<!-- Altri aggiornamenti di live blogging -->
</div>JSON-LD con collegamento @id
Il JSON-LD nella sezione <head> del documento HTML può quindi riferirsi a questi dati utilizzando l’@id per collegarsi direttamente all’itemid specificato nei Microdata. Questo evita la necessità di duplicare il contenuto nel JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.yoursite.com/#website",
"@type": "WebSite",
"name": "Your Tech Site",
"url": "https://www.yoursite.com"
},
{
"@id": "https://www.yoursite.com/live-blog/#live-blog",
"@type": "LiveBlogPosting",
"url": "https://www.yoursite.com/live-blog-event",
"name": "Live Blog sul Lancio di Nuovi Prodotti Tech",
"coverageStartTime": "2024-01-15T09:00:00+00:00",
"coverageEndTime": "2024-01-15T12:00:00+00:00",
"liveBlogUpdates": [
{
"@type": "BlogPosting",
"datePublished": "2024-01-15T09:30:00+00:00",
"articleBody": "Annuncio del nuovo smartphone Model X."
}
// Altri aggiornamenti possono essere aggiunti qui
]
}
]
}
</script>
I dati strutturati influiscono sul posizionamento in un motore di ricerca?
Sebbene lo schema markup non sia un fattore diretto di ranking, esso rende le pagine web idonee a comparire come rich snippet nei risultati di ricerca (SERP). E, come ho detto in precedente, questo può notevolmente migliorare la visibilità e incrementare il CTR (Click-Through Rate), ossia la percentuale di clic sui link.
Oltre a questo, lo schema può contribuire alla costruzione di un knowledge graph di entità e argomenti, aiutando così i motori di ricerca a categorizzare meglio il sito e i suoi contenuti.
La disambiguazione e l’importanza dei dati strutturati
I dati strutturati forniscono contesto e chiarezza alle pagine web, specialmente in presenza di termini o entità ambigue. Ad esempio, il termine “Spagna” in Italia può riferirsi alla nazione, alla cantante o anche al pan di Spagna. Quindi, senza un contesto chiaro, i motori di ricerca potrebbero non fornire i risultati desiderati. Utilizzare lo schema markup aiuta a precisare questi dettagli.
Gli usi dello schema markup

Lo schema markup può essere utilizzato per una varietà di contenuti e situazioni. I seguenti sono quelli riconosciuti da Google, così come riporta la documentazione ufficiale dei dati strutturati:
- Article: articolo di cronaca, sport o di blog visualizzato in varie funzionalità dei risultati avanzati, come il titolo dell’articolo e immagini più grandi della miniatura.
- Book actions: azioni che consentono agli utenti di acquistare i libri che possono trovare direttamente nei risultati della ricerca.
- Breadcrumb: elemento di navigazione che indica la posizione della pagina nella gerarchia del sito.
- Carosello: vengono visualizzati in una galleria fotografica o un elenco sequenziale da un singolo sito. Questa funzionalità deve essere usata insieme a una delle seguenti funzionalità: ricetta, elenco di corsi, ristorante, film.
- Informazioni sui corsi: un carosello con informazioni dettagliate sui corsi, come valutazioni dei recensori, prezzi e dettagli dei corsi.
- Elenco di corsi: un elenco di corsi di formazione tenuti dallo stesso fornitore. Possono presentare il titolo del corso, chi lo offre e una breve descrizione.
- Dataset: set di dati di grandi dimensioni che vengono visualizzati nella ricerca Google per set di dati.
- Domande e risposte didattiche: domande e risposte relative all’istruzione che consentono agli studenti di scoprire flashcard sulla ricerca Google.
- Valutazione complessiva del datore di lavoro: la valutazione di un’organizzazione che cerca personale compilata da numerosi utenti visualizzata nell’esperienza di ricerca di lavoro su Google.
- Stipendio stimato: informazioni sulle stime degli stipendi, ad esempio fasce salariali e medie salariali per aree geografiche in base al tipo di professione, visualizzate nell’esperienza di ricerca di lavoro su Google.
- Event: un risultato avanzato interattivo che mostra un elenco di eventi organizzati, ad esempio concerti o festival artistici, a cui è possibile partecipare in un giorno e un luogo specifici.
- Fact check: una versione riepilogativa della valutazione di un sito credibile su una dichiarazione fatta da altri.
- Domande frequenti: una pagina di domande frequenti contiene un elenco di domande e risposte relative a un determinato argomento.
- Attività da fare a casa: un risultato avanzato interattivo in cui le persone possono scoprire le attività online che possono fare da casa.
- Metadati immagine: quando specifichi i metadati delle immagini, Google immagini può mostrare ulteriori dettagli sull’immagine, ad esempio chi è l’autore, in che modo può essere utilizzata e le informazioni relative ai crediti.
- Offerta di lavoro: un risultato avanzato interattivo che consente a chi cerca lavoro di trovarlo. L’esperienza di ricerca di lavoro su Google può includere il tuo logo, recensioni, valutazioni e dettagli del lavoro.
- Video didattico: aiuta studenti e insegnanti a scoprire e guardare video didattici aggiungendo i dati strutturati per i video didattici.
- Attività locali: dettagli relativi a un’attività visualizzati nella scheda informativa di Google, che includono orari di apertura, valutazioni, indicazioni stradali e azioni per prendere appuntamenti o per ordinare articoli.
- Logo: il logo della tua azienda visualizzato nei risultati di ricerca e nella scheda informativa di Google.
- Risolutore matematico: aiuta studenti, insegnanti e altre persone a risolvere problemi di matematica aggiungendo dati strutturati per indicare la tipologia di problema e le procedure dettagliate per risolvere problemi matematici specifici.
- Movie: il carosello di film consente agli utenti di esplorare elenchi di film nella ricerca Google (ad esempio, “i migliori film del 2024”). Puoi fornire dettagli sui film, come il titolo, informazioni sul regista e immagini.
- Esercitazione: aiuta studenti, insegnanti e genitori aggiungendo dati strutturati alle tue esercitazioni in materie matematiche e scientifiche.
- Product: informazioni su un prodotto, ad esempio prezzo, disponibilità e valutazioni delle recensioni.
- Domande e risposte: le pagine web di domande e risposte contengono dati in formato di domanda e risposta, ovvero una domanda seguita dalla relativa risposta.
- Recipe: ricette che vengono visualizzate sotto forma di singolo risultato avanzato o in un carosello host.
- Snippet recensione: un breve estratto di una recensione o valutazione proveniente da un sito web di recensioni, in genere una media combinata dei punteggi di valutazione di vari recensori. Uno snippet recensione può riguardare contenuti relativi a: libro, ricetta, film, serie tv, prodotto, app software e attività locale.
- Casella di ricerca dei sitelink: una casella di ricerca che ha come ambito il tuo sito web quando viene visualizzato sotto forma di risultato di ricerca.
- App software: informazioni relative a un’app software, ad esempio la valutazione, una descrizione e un link di collegamento.
- Speakable: consente ai motori di ricerca e ad altre applicazioni di identificare i contenuti relativi a notizie da leggere ad alta voce tramite sintesi vocale sui dispositivi con l’assistente Google integrato.
- Contenuti in abbonamento e protetti da paywall: indica i contenuti protetti da paywall sul tuo sito per consentire a Google di distinguere questi contenuti dal cloaking, che costituisce una violazione delle norme relative allo spam.
- Scheda di veicoli: informazioni su un’auto in vendita, come disponibilità, prezzi e altre informazioni importanti sul veicolo.
- Video: informazioni sui video nei risultati di ricerca, con la possibilità di riprodurre i video, specificarne i segmenti e visualizzare contenuti in live streaming.
Anche se un tipo di oggetto ha una definizione su schema.org ma non è ancora supportato dai motori di ricerca, implementarlo può essere vantaggioso in vista di futuri aggiornamenti che potrebbero riconoscere tali markup. Comunque qui sopra puoi vedere tutti i dati strutturati riconosciuti da Google nel 2024. Alcuni potrebbero essere rimossi o avere meno importanza in futuro.
Come verificare se i dati strutturati sono stati inseriti correttamente e stanno generando risultati
Ovviamente dovresti essere interessato a confrontare le performance delle pagine che contengono i dati strutturati con quelle che ne sono sprovviste per determinarne l’efficacia. L’approccio che ti consiglio per farlo è effettuare un test comparativo prima e dopo su alcuni URL del tuo sito.
Seleziona alcune pagine del tuo sito che attualmente non impiegano dati strutturati e monitora i loro dati tramite Search Console per un periodo esteso. È fondamentale scegliere pagine che non siano soggette a variazioni stagionali o che dipendano dall’attualità dei contenuti. Scegli pagine che rimangano relativamente stabili nel tempo ma che conservino una certa popolarità e frequenza di lettura.
Inserisci i dati strutturati su queste pagine. Assicurati che il markup sia corretto e che Google riconosca i dati strutturati attraverso l’uso dello strumento Controllo URL. Puoi anche utilizzare il Test dei risultati avanzati di Google.
Successivamente, monitora le prestazioni di queste pagine nel report di rendimento della Search Console per vari mesi, utilizzando il filtro per URL per analizzare i cambiamenti nelle performance della pagina.

