In questo articolo vedremo come ottimizzare le immagini per la SEO, così da migliorare i tuoi contenuti e posizionarli il più in alto possibile nei risultati di ricerca.
Pensa all’ultima volta che hai caricato un’immagine sul tuo sito web. Probabilmente l’hai scaricata da un sito di foto stock, caricata sul back-end del tuo sito e infine inserita a caso nella pagina.
Potrebbe sembrare un perfetto esempio di ottimizzazione delle immagini per la SEO, giusto? Non esattamente.
In realtà, hai appena aggiunto un’immagine troppo pesante al tuo sito, rallentando così la velocità di caricamento della pagina. Inoltre, i motori di ricerca non sono in grado di leggere le tue immagini se non sono presenti testi alternativi.
È tempo di cambiare approccio.
Sia le aziende che masticano poco di SEO che i consulenti SEO sanno che l’ottimizzazione delle immagini per un sito web è un investimento di tempo che vale la pena fare.
Robbie Richards ha generato 150.732 visite aggiungendo tag alt alle immagini, comprimendo le immagini e utilizzando altri accorgimenti SEO.
Senza un’adeguata ottimizzazione delle immagini, stai sprecando una risorsa SEO di grande valore.
È come se i motori di ricerca ti offrissero gratuitamente crepes e caviale, ma tu prendessi solo le crepes. Quando, in realtà, le crepes sono molto più buone con il caviale.
L’ottimizzazione delle immagini porta molti vantaggi come una migliore esperienza utente, tempi di caricamento della pagina più veloci e ulteriori opportunità di posizionamento SEO. Il ruolo di questa attività SEO sta diventando sempre più importante.
Ma quali sono i fattori più importanti per garantire che le tue immagini siano individuabili e non rallentino il tuo sito?
Ecco alcuni consigli fondamentali per l’ottimizzazione delle immagini in chiave SEO che devi conoscere.
Scegli il formato giusto per la tua immagine
Sono disponibili molti formati di immagine, ma la ricerca Google supporta solo alcuni di essi: JPEG, PNG, WebP, BMP, GIF e SVG.
Scopriamo le differenze tra questi formati e come possono influire sul tuo sito web e sulla SEO.
- PNG: utilizza una compressione lossless, cioè non perde dati di immagine. Produce immagini di alta qualità e supporta la trasparenza, ma ha dimensioni di file maggiori, quindi è ideale per la stampa.
- JPEG: utilizza una compressione lossy, che causa un perdita della qualità dell’immagine. Tuttavia, è possibile regolare il livello di qualità per trovare un buon equilibrio tra qualità e dimensioni del file.
- WebP: sviluppato da Google, supporta sia la compressione lossless che lossy. È più efficiente del JPEG (riduce le dimensioni dei file dal 25% all’80%), offrendo file più piccoli a parità di qualità. È supportato da tutti i principali browser.
- GIF: utilizza una compressione lossless ma è limitato a 256 colori, rendendolo meno adatto per immagini di alta qualità. È perfetto per grafiche semplici e animazioni.
- SVG: formato vettoriale ideale per loghi, icone e altri design grafici, perché può essere ridimensionato senza aumentare le dimensioni del file. È perfetto per il responsive web design.
- BMP: file di immagini grandi e non compressi, che mantengono una qualità molto elevata. A causa delle loro dimensioni, non sono generalmente utilizzati per i siti web poiché rallentano notevolmente i tempi di caricamento delle pagine.
Personalmente, l’opzione migliore è PNG, che può poi essere convertito in formato WebP per la distribuzione sul web.
E il formato AVIF invece?
AVIF è un formato di immagine relativamente nuovo ma supportato da tutti i principali browser. Bisogna però dire che Google non lo supporta ancora pienamente, motivo per cui non è stato incluso nel nostro elenco qui sopra.
AVIF offre una compressione molto più efficiente utilizzando tecniche con perdita di dati.
Ad esempio, lo stesso file immagine può essere ridotto a 11 KB in AVIF, rispetto ai 41 KB in WebP. Molti siti web famosi utilizzano AVIF.
Nonostante ciò, è importante notare che AVIF può peggiorare la qualità dell’immagine. Questo degrado si manifesta in un appiattimento delle irregolarità presenti nell’immagine, visibile quando si utilizza la compressione AVIF, rispetto a quella di WebP.
Se ritieni che la qualità delle immagini in formato AVIF sia soddisfacente e vuoi utilizzarlo, puoi inserirlo come primo elemento <source> all’interno del tag <picture> nel tuo codice HTML. Questo permette ai browser che supportano AVIF di visualizzare le immagini in questo formato, garantendo file di dimensioni ancora più ridotte e tempi di caricamento più rapidi.
Per i browser che non supportano AVIF, come Google Chrome al momento della stesura di questo testo, questi ignoreranno il formato AVIF e passeranno automaticamente al formato successivo specificato nel tag <picture>, come WebP o PNG. In questo modo, le immagini saranno comunque visualizzate correttamente in un formato supportato dal browser.
Comprimi le tue immagini
Sì, non c’è nulla di peggio di una pagina web lenta a causa di un’immagine non compressa.
I motori di ricerca guarderanno la tua pagina web come se stessero guardando un barattolo pieno di strutto: non stai pensando seriamente di metterlo sul tuo sito web, vero?
Spesso le immagini costituiscono in media il 30% del peso totale di una pagina web.
Ecco perché consigliamo vivamente di comprimere le immagini prima di caricarle sul sito. Puoi farlo con Photoshop o puoi usare uno strumento come TinyPNG.
TinyPNG offre anche un plugin per WordPress che potrebbe tornarti utile.
Noi, tuttavia, preferiamo WP Smush come plugin per WordPress. Riduce la dimensione del file immagine senza compromettere la qualità.
Qualunque plugin tu scelga, assicurati di trovarne uno che comprima le immagini esternamente sui loro server. Questo ridurrà il carico sul tuo sito.
Oppure, vai un passo avanti e utilizza un CDN per immagini che rileva il dispositivo e ottimizza l’immagine prima della consegna.
Se non sei sicuro di come le tue immagini influenzano la velocità della tua pagina, ti consigliamo di utilizzare lo strumento PageSpeed Insights di Google.
Attento ai diritti d’autore
Indipendentemente dalle immagini che scegli di utilizzare, assicurati che non ci siano problemi di copyright.
Se Getty, Shutterstock, Unsplash, DepositFiles o qualche altro fornitore di foto stock possiede un’immagine che usi e non hai una licenza per usarla, allora stai rischiando una costosa causa legale.
Potresti ricevere un avviso se hai violato i diritti d’autore. Se il proprietario di un contenuto vede il suo lavoro sul tuo sito web, può emettere un avviso di rimozione DMCA che devi rispettare.
Google Immagini ti permette di filtrare i risultati in base a quelli disponibili per il riutilizzo.
Qui sotto ti condividiamo tanti siti che puoi utilizzare per recuperare immagini free:
- StockSnap.io
- Pixabay
- Pexels
- Unsplash
- Unrestrictedstock.com
- Superfamous
- Travel Coffee Book
- Burst
- Freerange Stock
- NegativeSpace
- DesignersPics.com
- FreeImages.com
- Skitterphoto
- FOCA Stock
- Picnoi.com
- PikWizard
- Mazwai
- Startup Stock Photos”
- Foter
- Stockvault.net
- Picography
- Rgbstock
- StockFreeImages
- FreeImages.co.uk
- Kaboompics
- StreetWill.co
- ISO Republic
- Free Travel Photos by The Wonderlusters
- cc0.photo
Crea immagini uniche
Vuoi che le tue foto risaltino sul tuo sito. Se riempi il tuo sito web con immagini stock, rischi di apparire banale e indistinguibile da migliaia di altri siti.
Troppo spesso, i siti Web sono saturi delle stesse foto stock generiche.
Pensa a un sito web aziendale, una società di consulenza, un’azienda che mette in primo piano il servizio clienti. Tutti questi siti Web utilizzano praticamente la stessa immagine stock di un uomo d’affari che sorride o stringe la mano a qualcuno.
Siamo sicuri che tu abbia già visto qualcosa di simile:

Anche se le tue immagini stock fossero perfettamente ottimizzate, non avrebbero lo stesso impatto o i potenziali benefici SEO di un’immagine originale di alta qualità.
Più immagini originali avrai, migliore sarà l’esperienza per l’utente e maggiori saranno le tue possibilità di posizionarti nelle ricerche pertinenti.
Ricorda che le immagini di grandi dimensioni hanno maggiori probabilità di essere presenti in Google Discover.
Come suggerisce Google nella sua guida avanzata SEO,
“Le immagini di grandi dimensioni dovrebbero essere larghe almeno 1200 px e abilitate dall’impostazione max-image-preview:large o utilizzando AMP.”
Inserisci il testo alternativo per la SEO
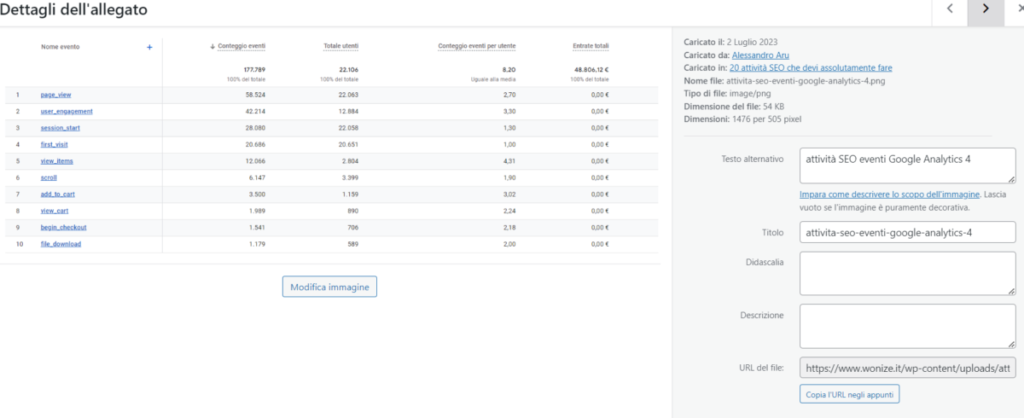
I tag alt servono come testo sostitutivo per le immagini quando un browser non riesce a visualizzarle correttamente. Proprio come il titolo, l’attributo alt viene utilizzato per descrivere ciò che l’immagine rappresenta.
Se per qualche motivo l’immagine non dovesse caricarsi, vedresti un riquadro con il testo alt in alto a sinistra. Assicurati che sia pertinente all’immagine stessa.
Non dimenticare mai i tag alt, sono fondamentali per la tua strategia SEO on-page. Oltre a migliorare l’accessibilità del tuo sito, i tag alt possono aiutarti a migliorare il tuo posizionamento nei motori di ricerca associando parole chiave alle tue immagini. Google stesso ha ribadito l’importanza del testo alternativo nelle immagini, visto che fornisce informazioni utili sul contenuto dell’immagine.
Il testo alternativo è fondamentale per le persone che non riescono a vedere le immagini da sole. Un buon testo alternativo descrive in modo accurato ciò che l’immagine rappresenta. Supponiamo, ad esempio, che tu abbia una foto di ravioli sul tuo sito web. Il testo alternativo potrebbe essere semplicemente “ravioli”, ma un testo più accurato sarebbe “ravioli con ripieno di carne e formaggio”. Ricorda che il testo alternativo può essere visualizzato anche nella versione di testo memorizzata nella cache della pagina, favorendo sia l’esperienza degli utenti che l’indicizzazione da parte dei motori di ricerca.
Personalizza i nomi dei file immagine

Quando si tratta di SEO, dare ai file immagine nomi descrittivi e ricchi di parole chiave è assolutamente cruciale.
Non personalizzare il nome del file immagine è come ordinare un raviolo senza ripieno. È semplicemente deludente.
I nomi dei file immagine danno a Google e agli altri motori di ricerca informazioni sull’oggetto dell’immagine.
Di solito, i nomi dei file sono rinominati tipo così: “IMG_722019” o simili. È come ordinare da un menu in una lingua sconosciuta. Non aiuta Google.
Modifica il nome dell’immagine per aiutare i motori di ricerca a capire il contenuto della tua immagine e migliorare il tuo punteggio SEO.
Questo richiede un po’ di lavoro, a seconda di quanto sia ampia la tua libreria multimediale, ma cambiare il nome predefinito dell’immagine è sempre una buona idea.
Cura il titolo e la descrizione della tua pagina
Anche il titolo e la descrizione della tua pagina hanno un impatto sul posizionamento delle tue immagini nei motori di ricerca, secondo Google. Per questo motivo, è importante che tu ottimizzi tutti gli elementi SEO di base della tua pagina, come i metadati, i tag di intestazione, il testo presente sulla pagina, i dati strutturati, ecc.
Cura la struttura del file dell’immagine
Google ha aggiornato le sue linee guida per le immagini, sottolineando l’importanza del percorso e del nome del file per la classificazione delle immagini. Se, ad esempio, gestisci un e-commerce con molti prodotti, dovresti organizzare le tue immagini in sottocartelle relative alla categoria del prodotto, come /pantaloni/ o /denim/, anziché inserirle tutte in una cartella generica /media/.
Le tue immagini devono essere ottimizzate per i dispositivi mobili
L’ottimizzazione delle immagini per i dispositivi mobili è essenziale. Se questa tecnica è mal gestita, può portare a un alto tasso di rimbalzo e a poche conversioni, ma se ben fatta può aumentare il posizionamento e l’interazione degli utenti. Per ottenere immagini responsive, che si adattano alle dimensioni del sito indipendentemente dal dispositivo utilizzato dall’utente, Mozilla suggerisce l’utilizzo degli attributi srcset e sizes.
Definisci le dimensioni delle tue immagini
Se utilizzi AMP, è necessario che tu specifichi le dimensioni delle immagini nel codice sorgente. Ma anche se non utilizzi questa tecnologia, è buona norma definire larghezza e altezza delle immagini per fornire un’esperienza utente migliore. Questo permette ai browser di ridimensionare l’immagine prima del caricamento del CSS, prevenendo i problemi di spostamento del layout (CLS) che potrebbero interferire con l’ottimizzazione dei Core Web Vitals.
Aggiungi le tue immagini alla sitemap
Avere le tue immagini incluse in una sitemap aumenta le probabilità che i motori di ricerca le scansionino e le indicizzino, portando più traffico sul tuo sito. Se utilizzi WordPress, i plugin come Yoast e RankMath offrono una funzionalità per aggiungere le immagini alla mappa del sito.
Aggiungi dati strutturati
L’aggiunta di dati strutturati alle immagini può migliorare significativamente le tue pagine web, consentendo a Google e ad altri motori di ricerca di fornire risultati visivi più pertinenti e accattivanti.
Ad esempio, puoi inserire immagini dei tuoi prodotti insieme a dettagli come prezzo, disponibilità e valutazioni all’interno dello schema del prodotto. Questo permette ai tuoi prodotti di emergere nei risultati di ricerca, attirando maggiormente l’attenzione dei potenziali clienti.
Un altro utilizzo efficace riguarda l’inserimento di uno schema di immagini all’interno dello schema dell’articolo, specificando diverse dimensioni. Questo può migliorare la visibilità dei tuoi articoli su Google Discover e su vari dispositivi nella Ricerca Google.
In questo modo, Google può scegliere automaticamente la dimensione più adatta da visualizzare, ottimizzando l’esperienza dell’utente e migliorando l’aspetto delle tue pagine nei risultati di ricerca.
Sfrutta i dati EXIF
I dati EXIF possono migliorare il posizionamento delle immaagini nei motori di ricerca? La risposta è SÌ, SÌ e ancora SÌ! Te l’ho spiegato anche in questo articolo:
trucco per posizionarsi su Google immagini che nessuno conosce.
Anche se i tag ALT sono fondamentali, non bisogna trascurare altri elementi, tra cui i dati EXIF/IPTC.
Google punta a migliorare la sua intelligenza artificiale e per farlo necessita dell’aiuto degli esperti SEO. Oltre ai testi alternativi e ai nomi dei file, i metadati EXIF e IPTC possono aiutare Google a interpretare meglio le tue immagini.
Sebbene i dati EXIF/IPTC vengano solitamente creati durante la compressione JPEG, alcuni strumenti permettono di modificarli. Tra i più noti ci sono Adobe Photoshop, Adobe Lightroom e The GIMP.
Come ottimizzare i dati EXIF per la SEO? In media, i metadati delle immagini costituiscono oltre il 17% del peso dei file JPEG sul web. Per questo motivo, vengono spesso rimossi dai servizi di compressione delle immagini. Devi trovare un equilibrio tra i dati EXIF/IPTC da eliminare e quelli da mantenere. Evita il keyword stuffing e i contenuti duplicati, poiché sono dannosi per la SEO. Sii creativo e aggiungi dati pertinenti, come 2 o 3 parole chiave, autore e posizione. I dati IPTC/EXIF possono essere estremamente utili per la SEO locale aziendale.
Conclusione
Prima di caricare un’immagine sul tuo sito, segui attentamente i passaggi di ottimizzazione delle immagini riportati qui di seguito.
Il primo aspetto fondamentale è assicurarsi che l’immagine e il testo alternativo siano strettamente pertinenti alla pagina. Ecco gli altri punti chiave:
- Seleziona il formato di file appropriato.
- Ridimensiona i file in modo adeguato per garantire un caricamento rapido della pagina.
- Associa gli elementi SEO on-page (come metadati e dati strutturati) alle tue immagini.
- Crea una mappa del sito delle immagini o assicurati che le immagini siano incluse nella mappa del sito principale per facilitare la scansione.
Ottimizzare le immagini è importante. Con i recenti sviluppi nella ricerca, soprattutto ora che Google privilegia le immagini nei risultati di ricerca, il tuo sito intero ne beneficerà seguendo questi passaggi.

