Cos’è struttura del Sito Web e perché è importante in una strategia di consulenza SEO?
L’architettura o struttura del sito web riguarda la gerarchia delle pagine del tuo sito e il modo in cui ciascuna pagina è collegata l’una con l’altra.
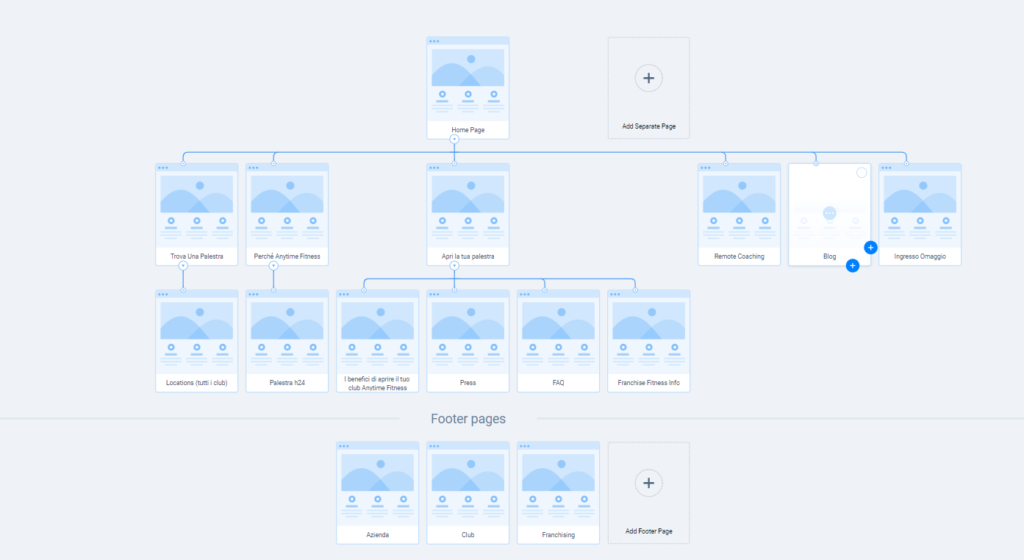
Ecco un esempio visivo della struttura di un sito web:

La struttura del sito web è importante per la SEO per alcune ragioni chiave:
- aiuta i motori di ricerca a trovare e indicizzare tutte le pagine del tuo sito.
- Distribuisce l’autorità tra le tue pagine web tramite link interni.
- Aiuta i visitatori a trovare il contenuto che cercano.
- I link interni creano la struttura del sito web. Ciò significa che collegare una pagina all’altra fornisce a Google (e ai lettori) più informazioni sul contesto di quella pagina. E la possibilità di raggiungere la pagina collegata.
Di seguito, parleremo dell’importanza della struttura del sito web e di come progettare una struttura vantaggiosa sia per gli utenti che per i motori di ricerca.
Se sei un imprenditore o azienda che sta per realizzare un sito web, devi sapere che questo passaggio deve essere fatto prima dello sviluppo del portale.
Perché la struttura del Sito Web è importante?
L’architettura del sito web è importante perché influisce sia sul posizionamento SEO che sull’esperienza dell’utente.
Una buona architettura del sito può aiutare le tue pagine a posizionarsi su Google. E aiuta il motore di ricerca a capire di cosa parla il tuo sito web. E questo è il primo passo per apparire nei risultati di ricerca.
Immagina di entrare nella casa di qualcuno per la prima volta. Non sai immediatamente dove si trova ogni stanza. Ma capisci dal contesto che dovrebbe esserci un letto nella camera da letto, un gabinetto nel bagno, e così via.
Ora immagina di entrare nel bagno e vedere un letto accanto al lavandino. Potresti chiederti se la stanza in cui ti trovi è un bagno o una camera da letto.
Questo ragionamento potrebbe farselo pure Google quando scopre per la prima volta un sito web disorganizzato. Se la struttura non ha un senso logico, Google potrebbe non comprendere lo scopo di ciascuna delle tue pagine web. E potrebbe avere difficoltà a capire quando e dove le tue pagine dovrebbero apparire nei risultati di ricerca.
Google utilizza i link interni per scoprire e classificare le pagine. E l’architettura del sito web è creata dai link interni tra le pagine.
Ciò significa che è importante valutare una strategia generale di link building interna al sito durante la strutturazione del tuo sito web. Ah, dato che stiamo parlando di link interni, potrebbe interessarti questo articolo: come automatizzare l’inserimento dei link interni negli articoli del blog.
Collegando una pagina all’altra, comunichi a Google quali pagine sono correlate. E se colleghi una pagina molte volte, Google capirà che la consideri molto importante per il tuo sito.
Passiamo ora al nostro secondo punto:
In che modo la struttura del sito web influisce sull’esperienza dell’utente?
Dovresti pianificare attentamente la struttura del tuo sito web per facilitare la navigazione degli utenti verso prodotti, servizi e informazioni importanti.
Più è semplice, maggiore sarà la probabilità che un utente diventi un cliente o un acquirente. O che rimanga coinvolto con il contenuto del tuo sito web.
Infatti, il 94% degli utenti intervistati in un sondaggio ha affermato che considera la facilità di navigazione come la caratteristica più importante di un sito web.
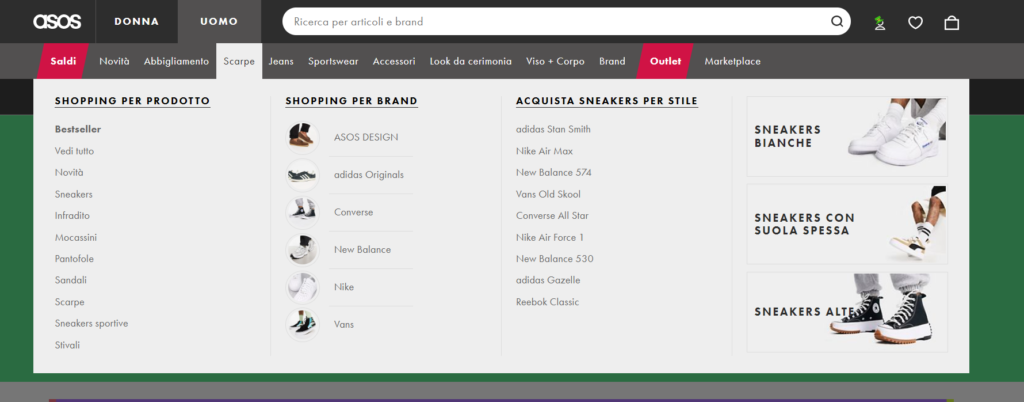
Asos, ad esempio, lo fa molto bene.
Il menu di navigazione user-friendly del sito web raggruppa tutti i loro prodotti in categorie. In questo modo, gli acquirenti possono trovare i prodotti che desiderano con pochi clic.

Tieni presente questo aspetto quando decidi come mostrare prodotti e contenuti agli utenti del tuo sito web. La struttura che scegli influirà sul modo in cui gli utenti interagiscono con il tuo sito.
Ad esempio, l’infinite scroller può ridurre il numero di clic necessari per gli utenti per raggiungere un prodotto. Il che aiuta gli utenti a trovare ciò che desiderano più rapidamente.
Ma la paginazione offre un maggiore controllo agli utenti e consente loro di ricordare facilmente dove si trovano i prodotti. E tornare a navigare verso di essi.
Quindi, la paginazione funziona spesso meglio per la maggior parte dei siti e-commerce per quanto riguarda la navigazione. Ma l’infinite scroller potrebbe funzionare bene per un blog o contenuti che non sono basati su prodotti.
Ora che abbiamo affrontato alcune buone pratiche di base, diamo uno sguardo a come dovrebbe essere una struttura ottimale per un sito web.
Come dovrebbe essere una struttura ottimale?
Una solida architettura di un sito web dovrebbe avere le seguenti caratteristiche:
- raggruppare contenuti correlati per tematica;
- Organizzare i gruppi in una gerarchia logica;
- Evidenziare le pagine più importanti.
Il metodo migliore per ottenere questi risultati è utilizzare un’architettura di sito web compatta piuttosto che profonda.
Questi termini si riferiscono alla profondità della struttura del tuo sito e al numero di clic necessari per raggiungere le varie sottocategorie. Viene chiamata anche profondità di navigazione o di clic.
Gli utenti dovrebbero poter accedere ai tuoi contenuti con il minor numero possibile di clic. L’ideale sarebbe raggiungere ogni pagina del sito con meno di quattro clic.
In questo modo, gli utenti non dovranno faticare troppo per trovare i contenuti desiderati.
È inoltre importante assicurarsi che ogni pagina importante faccia parte dell’architettura del sito web, il che significa che ogni pagina web per te importante dovrebbe avere almeno un link in entrata da un’altra pagina del sito.
Le pagine che non hanno collegamenti interni che puntano verso di loro vengono chiamate pagine orfane.
I motori di ricerca navigano sul web attraverso i link. Pertanto, potrebbero avere difficoltà ad accedere e posizionare pagine senza link che puntano verso di loro. Gli utenti possono accedere a una pagina che non appare nei risultati di ricerca solo digitando direttamente il link.
Consiglio professionale: srea una struttura di sito pulita ed evita le pagine orfane creando gruppi di contenuti che ruotano attorno allo stesso argomento e si collegano tra loro. Ciò ti consente di raggruppare pagine web correlate sotto categorie pertinenti.
Come progettare una buona struttura per il tuo sito web
Pronto a progettare la struttura del tuo sito web? Segui queste linee guida per creare un’architettura che soddisfi sia gli utenti che i motori di ricerca.
Utilizza i link interni in modo strategico
I link interni sono collegamenti ipertestuali che puntano ad altre pagine dello stesso sito web.
Quando ti colleghi una pagina ad un’altra, comunichi ai motori di ricerca che le due pagine sono correlate, il che aiuta i motori di ricerca a comprendere la struttura del tuo sito.
I link trasmettono anche autorità o voti di fiducia agli occhi dei motori di ricerca.
Una solida strategia di link interni aiuta anche gli utenti a navigare verso pagine pertinenti per loro.
Un buon metodo per collegare le pagine internamente è utilizzare gruppi di contenuti.
Ci riferiamo alle categorie principali e alle sottocategorie.
Supponiamo che tu voglia creare un gruppo tematico sul contenuto più importante “SEO”. Gruppo tematico sta per sottocategoria mentre contenuto più importante categoria.
Apri uno strumento di ricerca delle parole chiave e cerca la parola chiave di destinazione, in questo caso, “SEO”.
Se non sai come cercare le parole chiave, abbiamo creato una mini guida su come fare una keyword research con ChatGPT, potrà esserti utile per cercare parole chiave velocemente.
Lo strumento genererà un elenco di parole chiave correlate, organizzate in base al numero di ricerche effettuate ogni mese (cioè il volume di ricerca mensile).
Scorri l’elenco delle parole chiave e inizia a salvare le parole chiave relative alla SEO che potrebbero adattarsi bene ai contenuti all’interno del tuo gruppo tematico “SEO”.
Potresti, ad esempio, individuare le seguenti parole chiave correlate alla “SEO”:
cos’è la SEO;
SEO Copywriting.
Consulente SEO Milano.
Corso SEO.
Agenzia SEO.
Come trovare il miglior consulente SEO.
ecc…
Segui questo processo per ognuno dei principali argomenti del tuo sito. Alla fine, otterrai una mappa di tutti i gruppi tematici che desideri includere nella struttura del tuo sito.
Successivamente, crea contenuti per ogni argomento principale e sotto tema che hai identificato. Assicurati di collegare gli argomenti correlati tra loro in conformità con l’architettura che hai già delineato: la homepage si collega alle categorie, le categorie alle sottocategorie e quest’ultime ai prodotti o articoli.
Dopo aver pubblicato i contenuti o prodotti, dovresti verificare eventuali problemi generali di collegamento interno.
Puoi fare una verifica attraverso un tool come Screaming Frog o SemRush. Oppure richiedere un’analisi SEO a noi di Wonize per scoprire eventuali criticità nella struttura del tuo sito.
Se trovi una pagina orfana, assicurati di collegarla almeno una volta a una pagina correlata. In questo modo, sia gli utenti che i motori di ricerca potranno accedere alla pagina (precedentemente) abbandonata al suo destino.
Crea una struttura di sito compatta
Gli utenti dovrebbero essere in grado di accedere ai contenuti del tuo sito web con il minor numero di clic possibile (idealmente, meno di quattro), anche se hai realizzato un sito di e-commerce con un milione di pagine.
La profondità della tua architettura influisce anche su come i motori di ricerca esplorano il tuo sito. I motori di ricerca navigano nei siti web attraverso i collegamenti. Quindi, minore è la profondità del sito, più rapidamente e facilmente i motori di ricerca potranno raggiungere una pagina web.
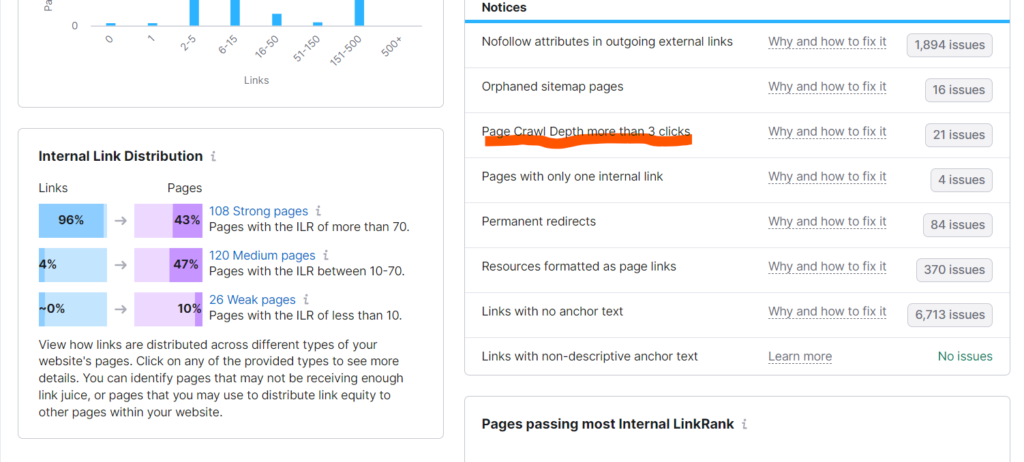
Puoi utilizzare Screaming Frog per scoprire quali pagine del tuo sito richiedono più di tre clic per essere raggiunte oppure anche SemRush:

Cliccando sul nome evidenziato, otterrai un elenco di pagine che sono collocate “in profondità”.
Se trovi pagine che richiedono più clic del necessario per essere visitate, prendi in considerazione la semplificazione della struttura del tuo sito.
Suggerimento professionale: utilizza le pagine autorevoli del tuo sito per collegarti a pagine con una profondità di scansione elevata. Puoi trovare le pagine autorevoli esaminando il widget “Pagine che passano il maggior LinkRank interno” nel rapporto di Site Audit sui link interni sempre di SemRush. Le pagine con molta autorevolezza trasmetteranno la loro forza a quelle più deboli. Anche Screaming Frog ti offre una funzionalità simile.
Crea un menu di navigazione semplice e intuitivo
L’uso di un menu di navigazione è un modo semplice per collegare le pagine di un sito e rafforzare la struttura del portale.
Esistono molti tipi di menu di navigazione tra cui scegliere. Non c’è un modo unico e giusto per strutturare il tuo menu, ma evita di creare menu troppo complessi.
Il tipo di navigazione più comune è una barra di navigazione orizzontale. Questa opzione semplice funziona bene per la maggior parte dei siti.
Appare così:

Questa barra di navigazione di primo livello include le categorie più importanti del mio magazine.
Tuttavia, non aver paura di personalizzare la tua navigazione di primo livello. Pensa al tuo pubblico: cosa stanno cercando? Cosa vogliono ottenere navigando sul tuo sito web? Questo dovrebbe determinare cosa includere nella tua navigazione.
Immagina di possedere un e-commerce di prodotti con CBD. Sicuramente vorrai inserire un collegamento nel tuo menu di navigazione principale che porti i clienti alla tua categoria con gli oli di CBD.
Ma molte persone comprano anche infiorescenze di CBD, quindi probabilmente aggiungerai anche un collegamento alla tua categoria di infiorescenze di CBD.
In questo modo, sia che qualcuno voglia acquistare un olio o un’infiorescenza, potrà trovare ciò di cui ha bisogno direttamente dalla navigazione principale.
Ma ricorda di non sopraffare gli utenti con troppe opzioni fin dall’inizio.
Se ti ritrovi ad includere troppe opzioni in una barra di navigazione orizzontale, opta per una struttura di navigazione a discesa.
I menu di navigazione a discesa funzionano bene per siti con molti contenuti.
Ad esempio, la navigazione a discesa funziona bene per i siti di e-commerce con molti prodotti. Gli utenti possono visualizzare una semplice navigazione orizzontale e selezionare la categoria di loro interesse per vedere altri collegamenti.
Questo è il menù principale che ho pensato per Crystalweed, un e-commerce che seguo come consulente SEO:
Questa opzione estende il menu di navigazione orizzontale, ma può fornire più spazio per ulteriori collegamenti e offrire un’esperienza utente migliore.
Se invece hai un sito piccolo e desideri includere tutte le tue pagine nella navigazione, un menu verticale ti consente di farlo facilmente.
Utilizzare un menù verticale ti dà anche la libertà di includere altre informazioni nella parte superiore della pagina, come link social o informazioni di contatto.
I menu di navigazione ad hamburger sono un’altra opzione molto praticata, soprattutto lato mobile. Mentre questo tipo di navigazione appare orizzontalmente su schermi più grandi, appare verticalmente sui dispositivi mobili.
Gli utenti fanno clic sul pulsante di navigazione (l’icona a tre linee) per vedere i collegamenti di navigazione.

La navigazione ad hamburger è un’ottima scelta se non vuoi che il tuo menu occupi troppo spazio.
Infine, probabilmente hai visto anche menu di navigazione nel piè di pagina in fondo ai siti web o footer.
Questo tipo di menu viene solitamente abbinato a barre di navigazione orizzontali. Puoi aggiungere link aggiuntivi che non si adatterebbero alla navigazione principale. Questo menu non appesantirà il design della tua pagina poiché appare nella parte inferiore dello schermo.

Ottimizza le URL del tuo sito
Mantieni le URL brevi e utilizza sempre parole che si riferiscono al contenuto della pagina.
È importante avere URL chiare e coerenti, poiché Google le utilizza per comprendere la gerarchia e la struttura del tuo sito web.
Google consiglia di utilizzare URL semplici e non “intimidatorie”.
Ecco un esempio di URL non ottimizzato:
crystalweed.it/prodotto-12332_nuova-pagina.html
E qui c’è un esempio di URL ben ottimizzato che comunica chiaramente l’argomento della pagina:
crystalweed.it/oli-di-cbd/olio-di-cbd-30.html
La maggior parte dei CMS genera automaticamente le URL in base all’H1 della pagina e a eventuali categorie di pagine principali che hai scelto.
Il che non è sempre l’ideale. Tuttavia, il tuo CMS ti consente solitamente di modificare l’URL prima della pubblicazione.
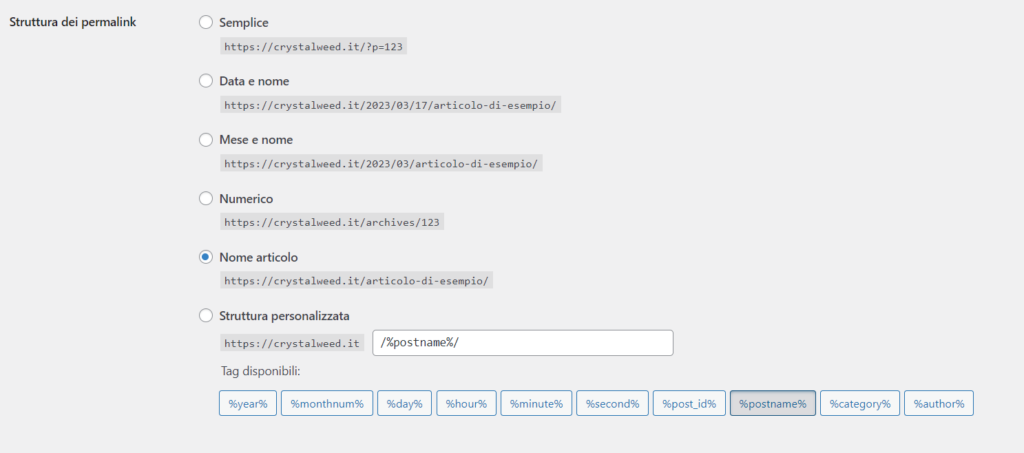
Se hai un consulente WordPress o sei tu che gestisci il sito, dovresti vedere l’area per modificare le URL generali così:

Prima di pubblicare la tua pagina, assicurati che l’URL sia concisa e spieghi chiaramente di cosa tratta la tua pagina.
Nota: Fai molta attenzione nel cambiare le URL delle pagine attive. Se ritieni necessario modificare l’URL di una pagina attiva, dovrai impostare i reindirizzamenti appropriati.
È facile mantenere una struttura delle URL coerente quando utilizzi le categorie e sottocategorie come riferimenti principali.
Ad esempio, le URL delle pagine pilastro potrebbero seguire il formato tuodominio.com/categoria/
E le URL delle pagine dei gruppi potrebbero essere tuodominio.com/categoria/sotto-categoria/
Quindi, se usiamo l’esempio “SEO” di qui sopra, ecco come apparirebbe:
Pagina categoria: tuodominio.com/seo/
Pagina sottocategoria del gruppo SEO: tuodominio.com/seo/consulenza-seo/
Queste URL sono ottimizzate per l’esperienza dell’utente e per scopi SEO. E l’URL mostra la relazione tra l’argomento principale e il sotto argomento.
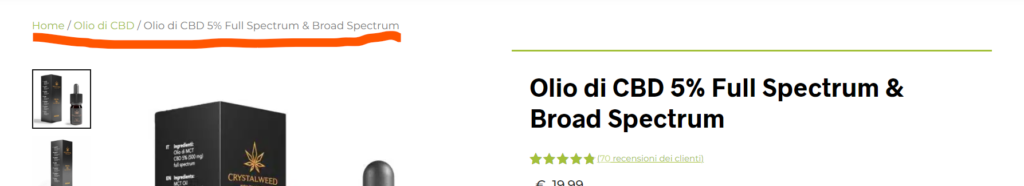
Utilizza i breadcrumbs o briciole di pane
La navigazione tramite breadcrumbs è un percorso di navigazione basato su testo composto da collegamenti. Mostra agli utenti dove si trovano nella struttura del tuo sito.
I breadcrumb comunicano anche ai motori di ricerca come è strutturato il tuo sito.
Appaiono così:

Possiamo vedere i collegamenti dalla homepage alla pagina del prodotto.
Quando gli utenti navigano nel tuo sito, non vanno sempre direttamente al prodotto che alla fine acquistano o al contenuto che alla fine leggono. Quindi, è utile mostrare il loro percorso di navigazione, nel caso debbano tornare indietro.
Consiglio professionale: puoi anche aggiungere i dati strutturati breadcrumb alle pagine in modo che il percorso del breadcrumb appaia nei risultati di ricerca.
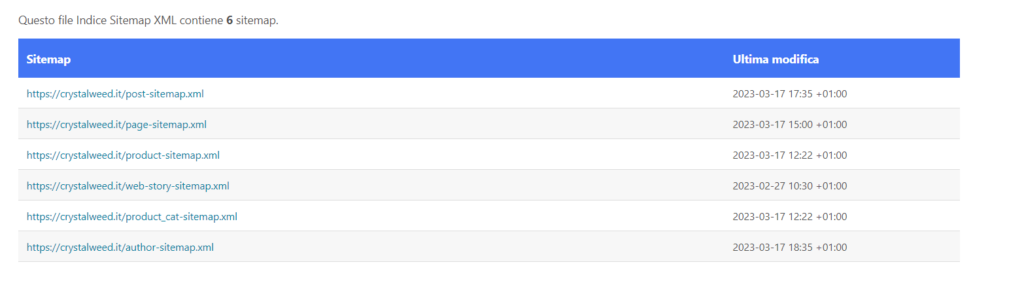
Utilizza Sitemap HTML e XML
Una sitemap è un file che mostra tutte le pagine, immagini, video e file presenti sul tuo sito web.
Mostra come le diverse parti del tuo sito sono collegate tra loro in un formato indicizzabile per i motori di ricerca.
Una sitemap HTML è pensata per gli utenti. Quindi, se non riescono a trovare una determinata pagina, possono visualizzare un elenco completo di tutte le pagine del tuo sito.
Le sitemap XML, invece, sono create pensando ai motori di ricerca. Mostrano un elenco completo di URL in formato testo, così i crawler possono accedervi facilmente.
Ecco un esempio di sitemap XML:

Se la tua sitemap presenta errori, potrebbe significare che i motori di ricerca non riescono a trovare o elaborare alcune pagine web. E i motori di ricerca potrebbero scegliere di ignorare le pagine che non riescono ad elaborare. Ciò potrebbe portare a problemi di posizionamento.
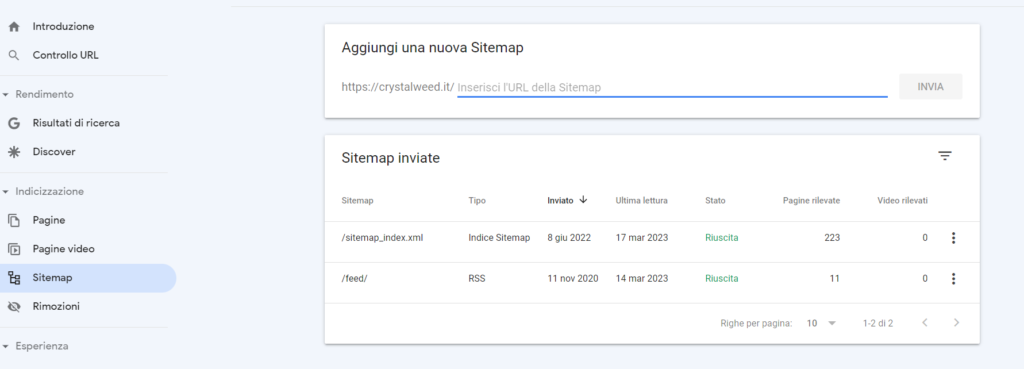
Per trovare eventuali problemi nella sitemap XML, vai nella Search Console e cerca la voce sitemap nella barra laterale:

Se ci sono, dovresti vedere eventuali errori nella sitemap XML, come errori di formattazione e pagine errate.
Puoi inviare la tua sitemap XML direttamente a Google sempre tramite Google Search Console.
Se vuoi saperne di più, leggi la guida ufficiale di Google per la sitemap.